こんにちは、今回はVueで掲示板を作ることで、Vueについて理解していただければと思います。なお、初期設定についてはすでにできているという前提で進めます。
新しいページを作ろう
では、まずは基本の基本として新しいページを作ることから始めたいと思います。
HelloWorld.vueの内容をそのままコピーする
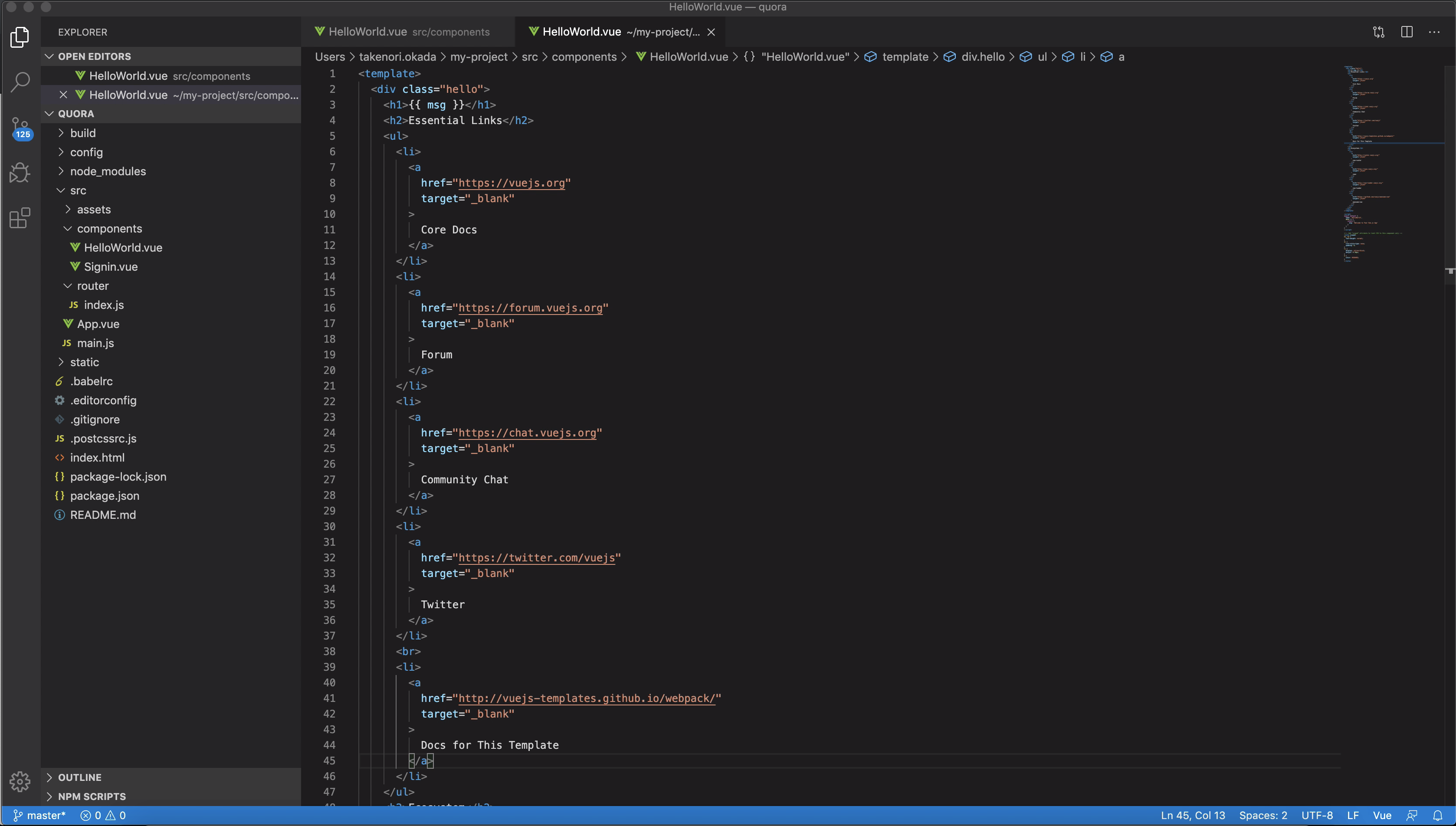
新規プロジェクトを作ると必ず、HelloWorld.vueができますよね?まず、はじめにそれを開いて内容を新規のファイルにコピーすることから始めます。

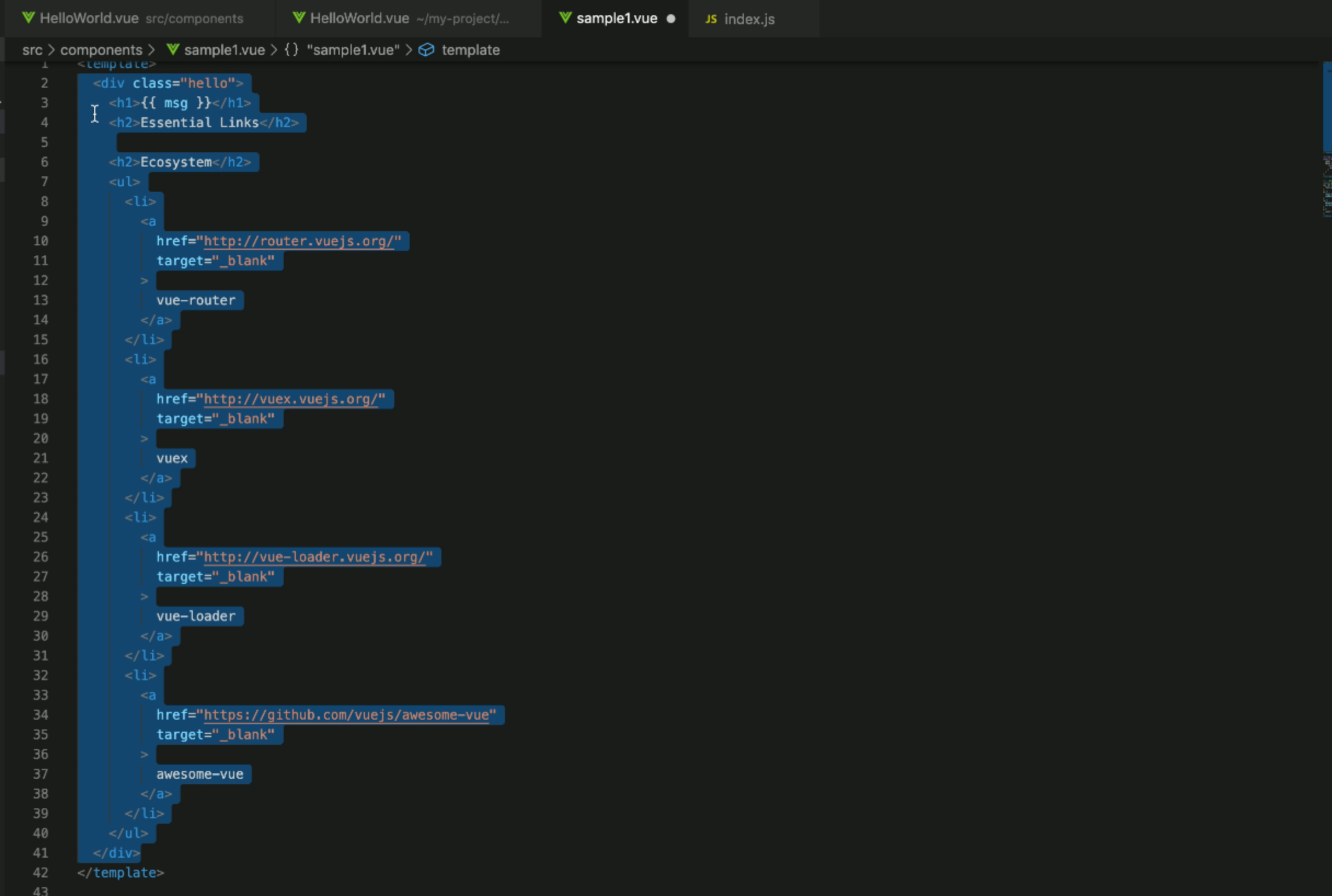
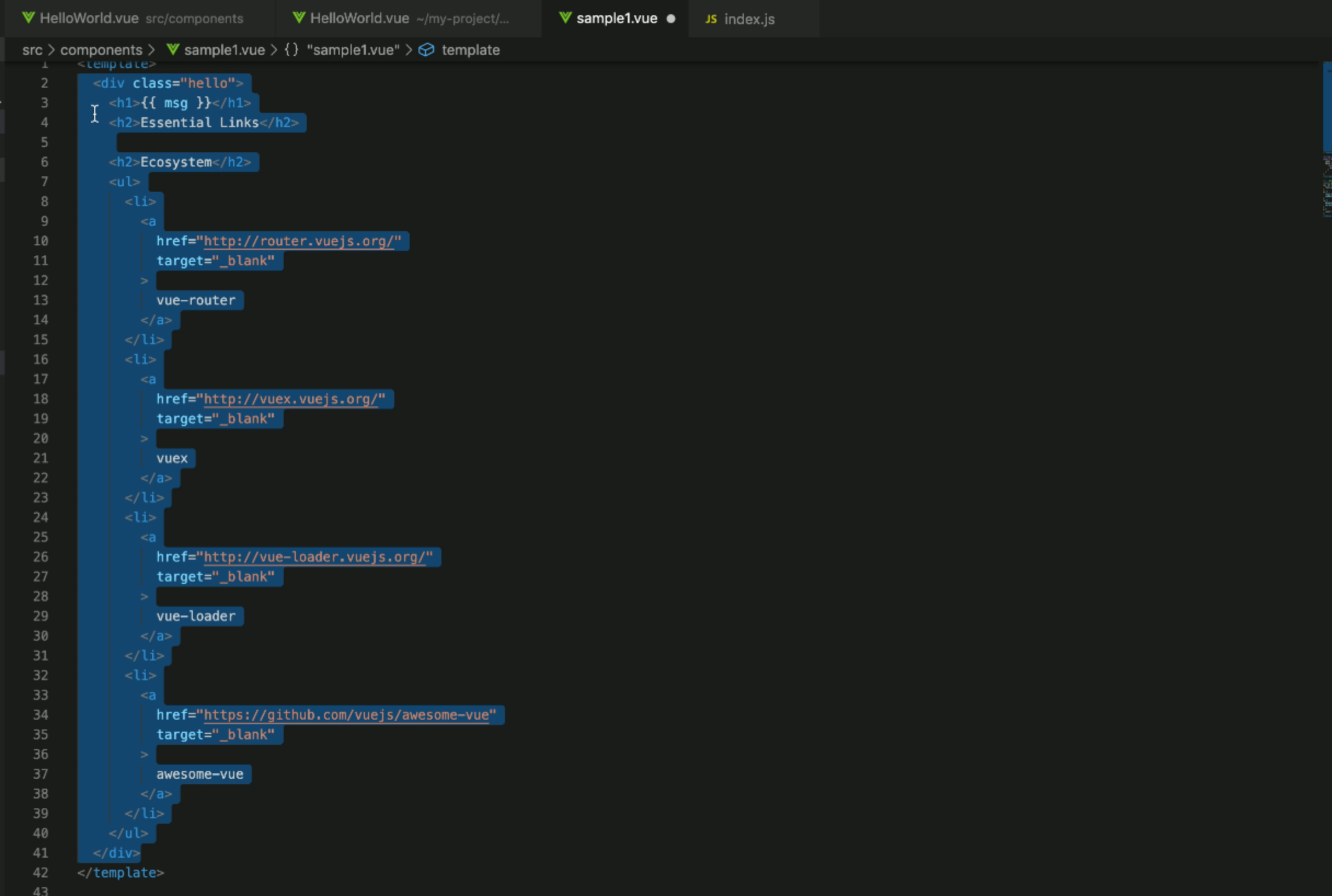
HelloWorldの内容をコピーして、

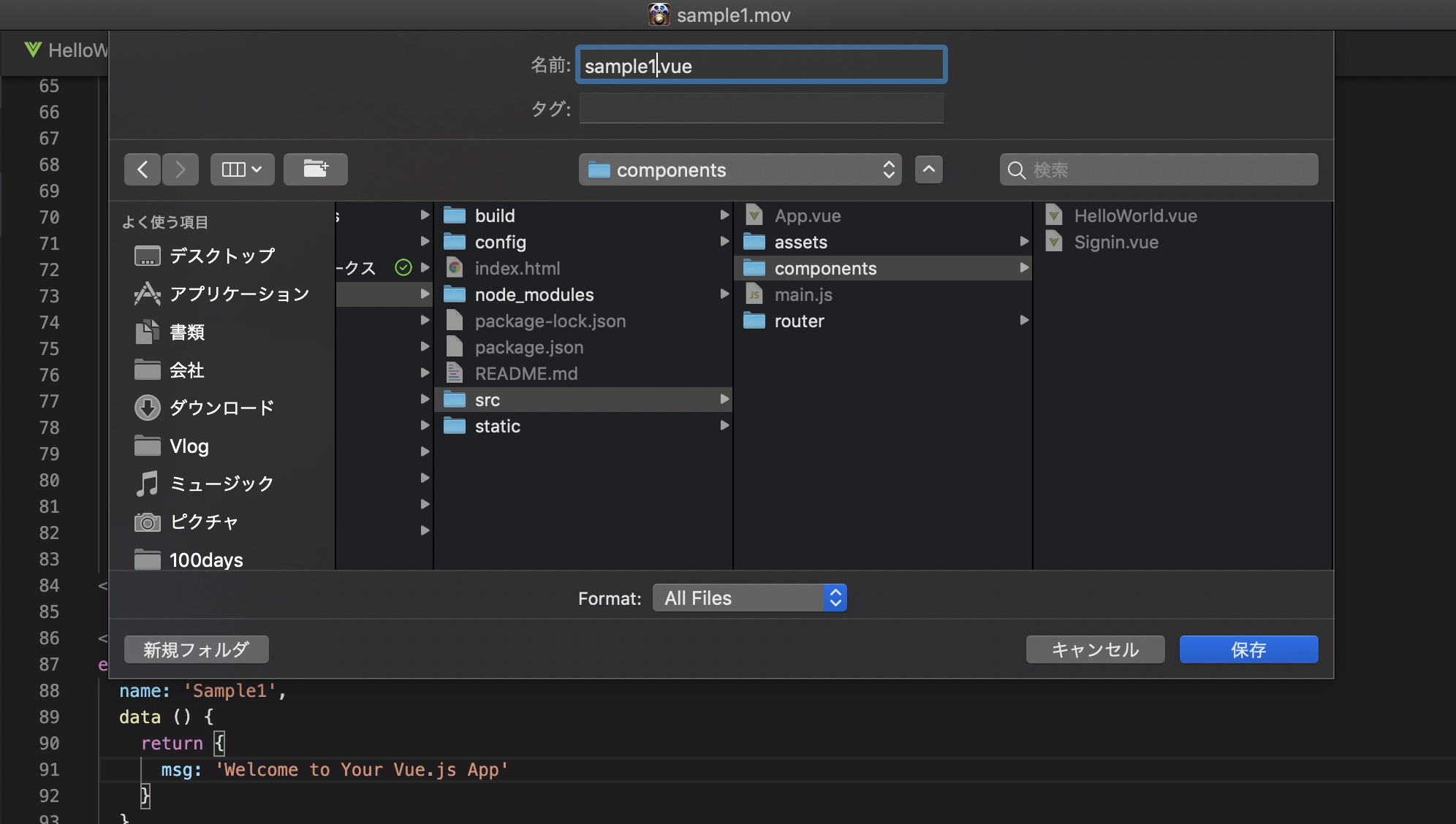
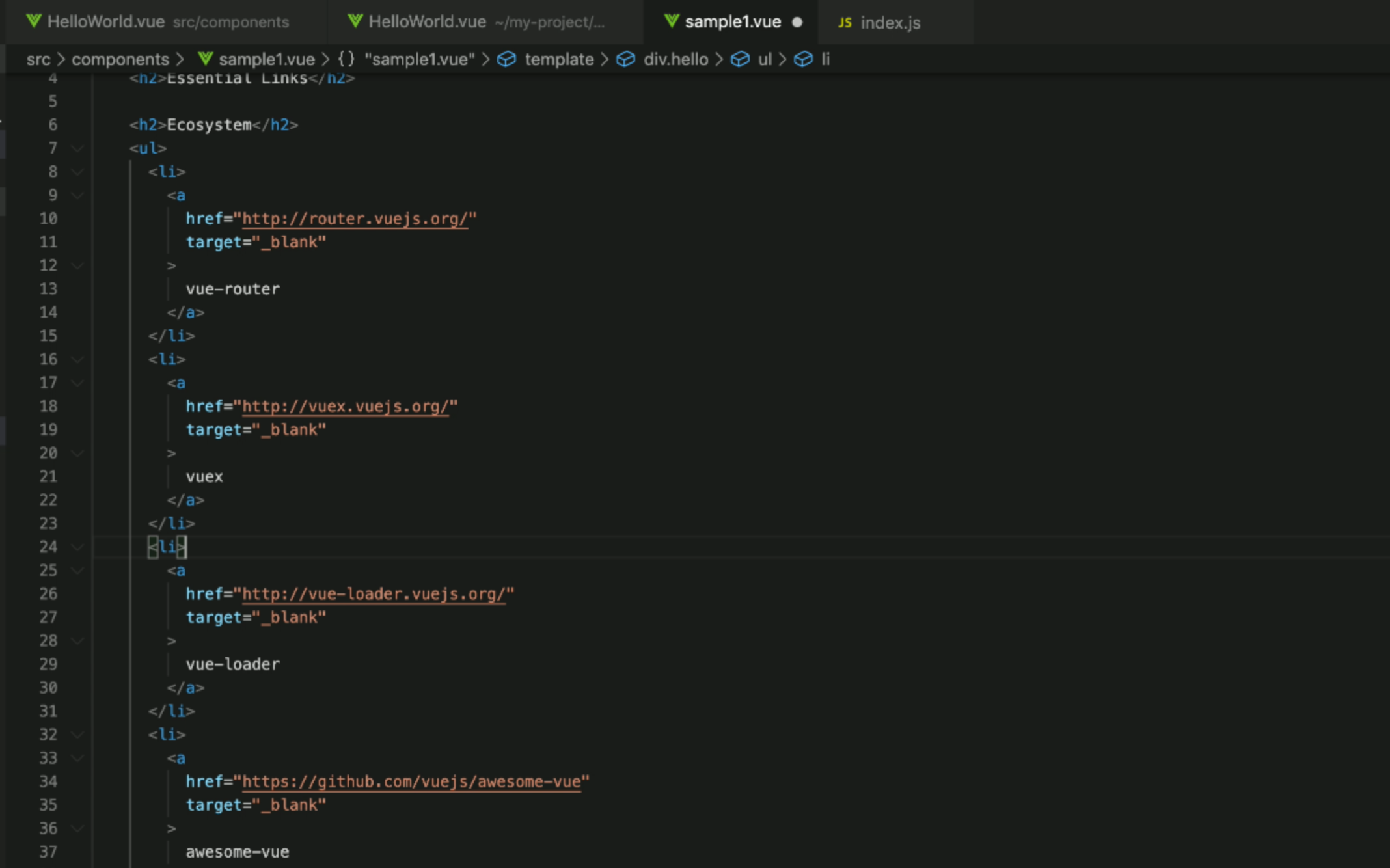
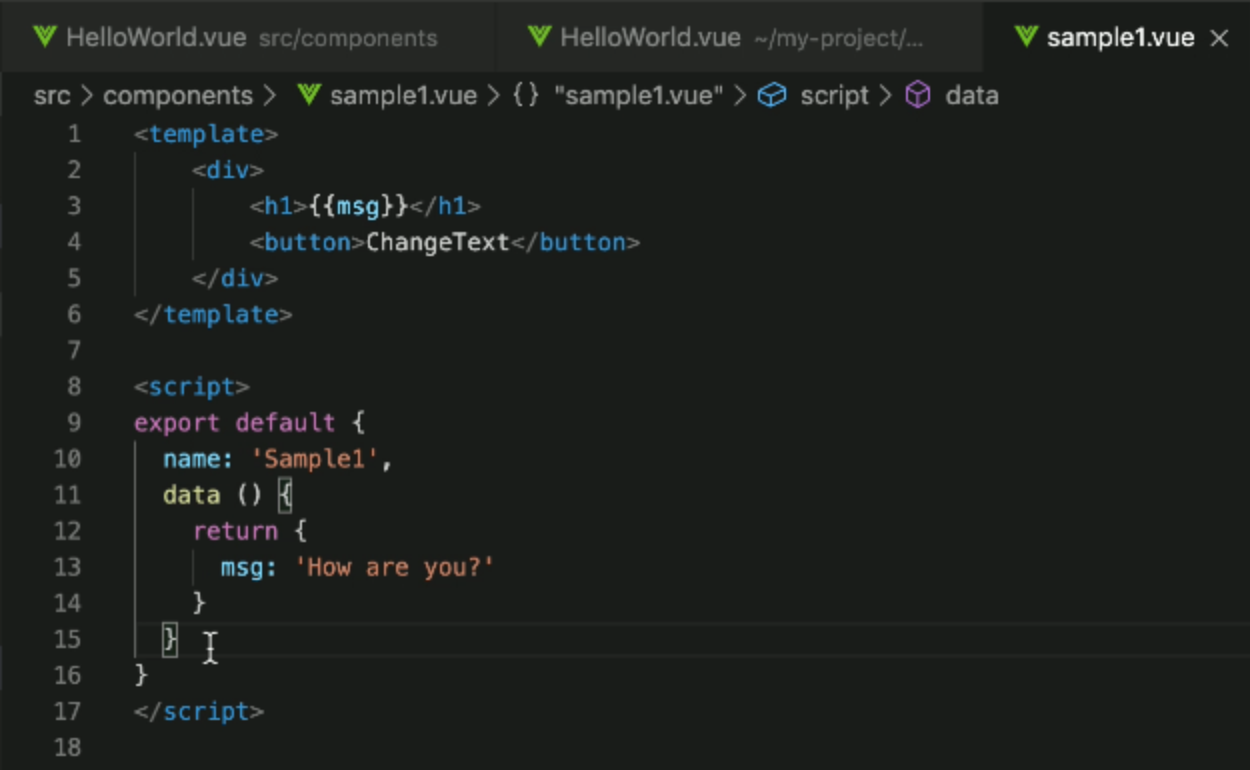
新規で作ったファイルに内容をコピペします。ファイル名はsample1.vueとしておきます。

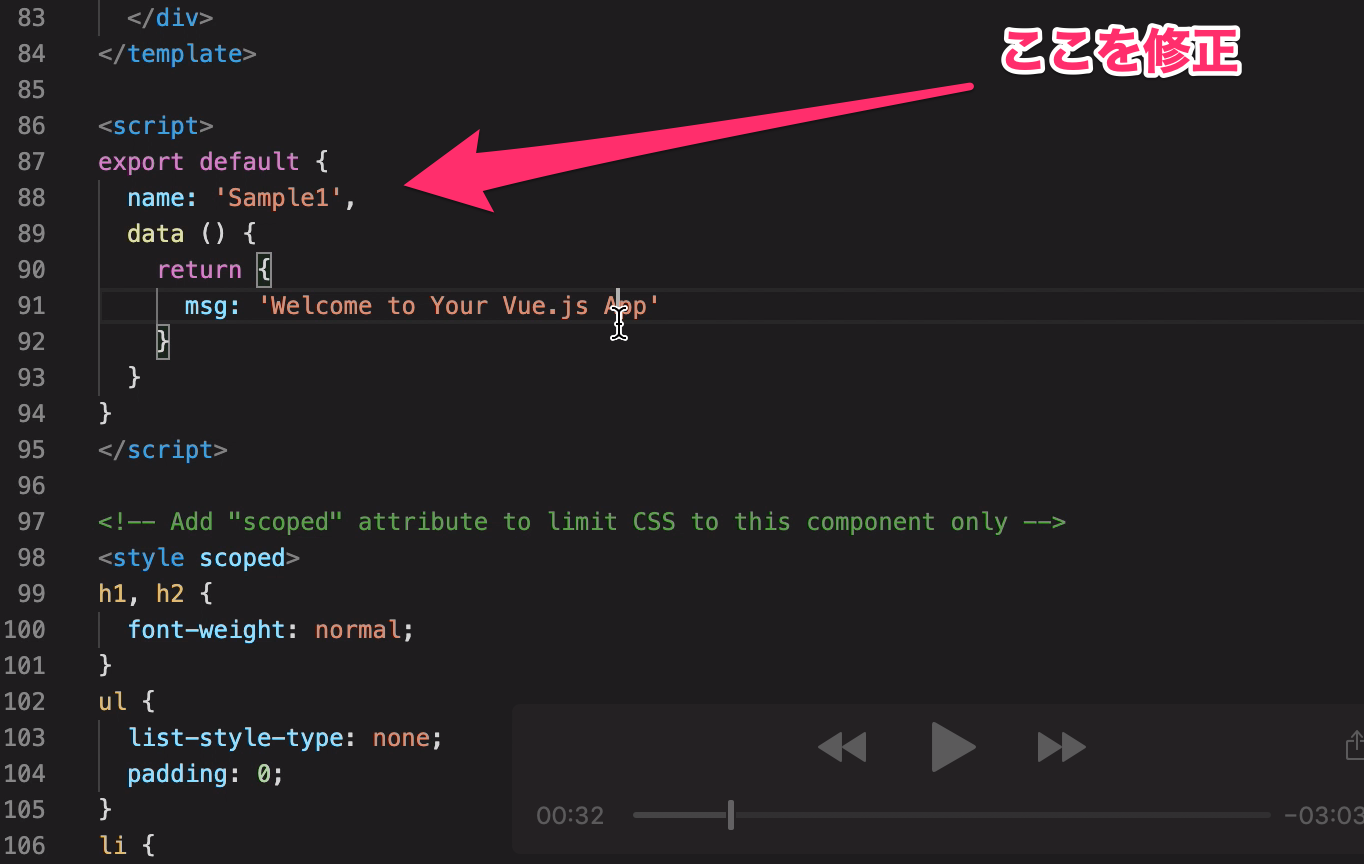
次にsample1.vueのテキスト内をスクロールして、name と書いてあるところに移動します。HelloWorldと書いていると思いますが、Sample1と書き換えます。これが、このコンポーネントの名前となります。
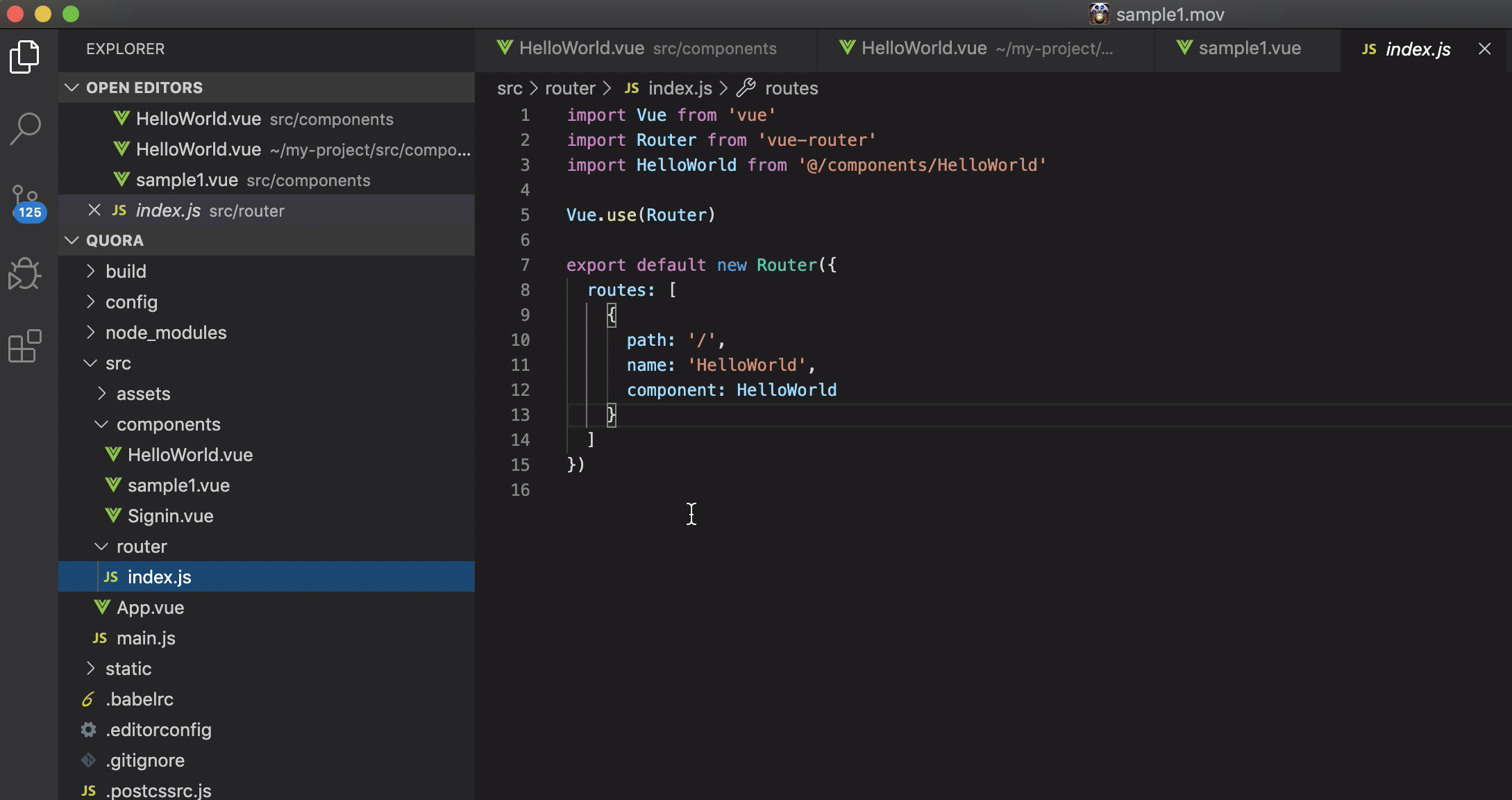
続いて、 router>index.jsを開きます。

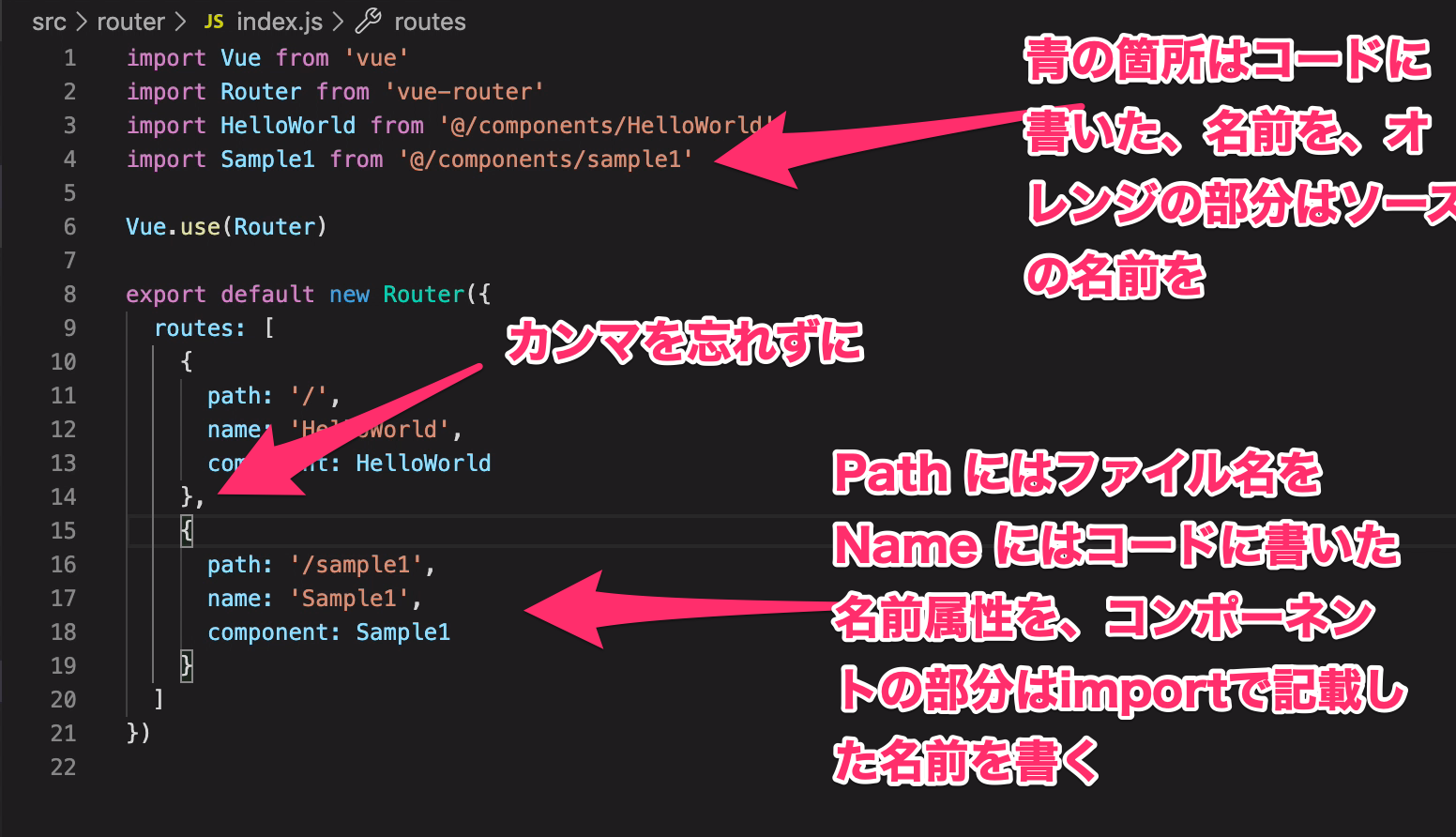
そして、以下のコードを書きましょう
{
path:'/sample1',
name:'Sample1',
component:Sample1
}

全体的にこんな感じになります。
ここまでで、一旦保存して中身を見てみましょう

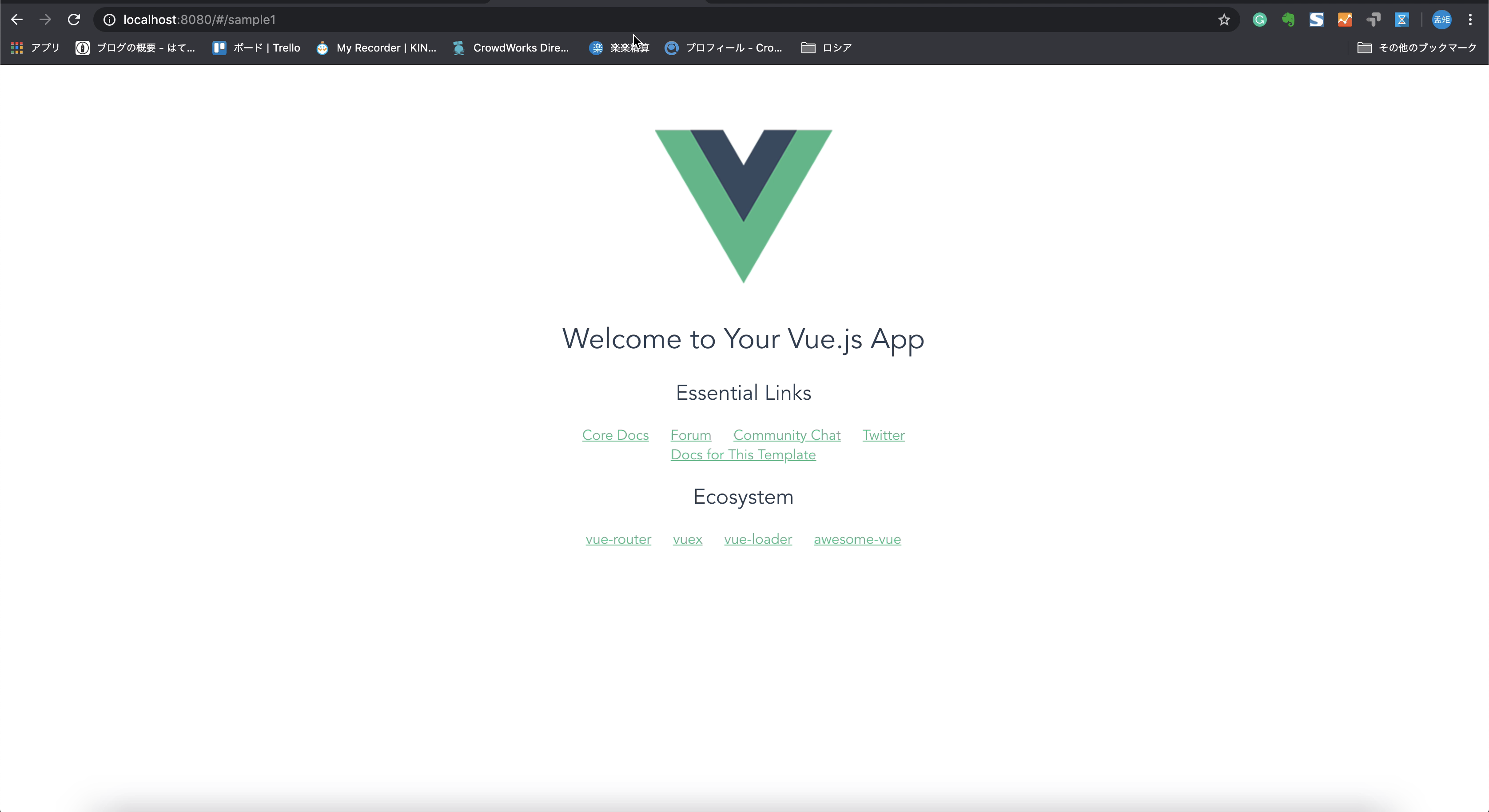
#/sample1のルートまで行って、以下のように表示されればひとまず成功です。

文字を表示させよう
まずは、新しいページを作成します。
HelloWorld.vueから内容をコピーします。

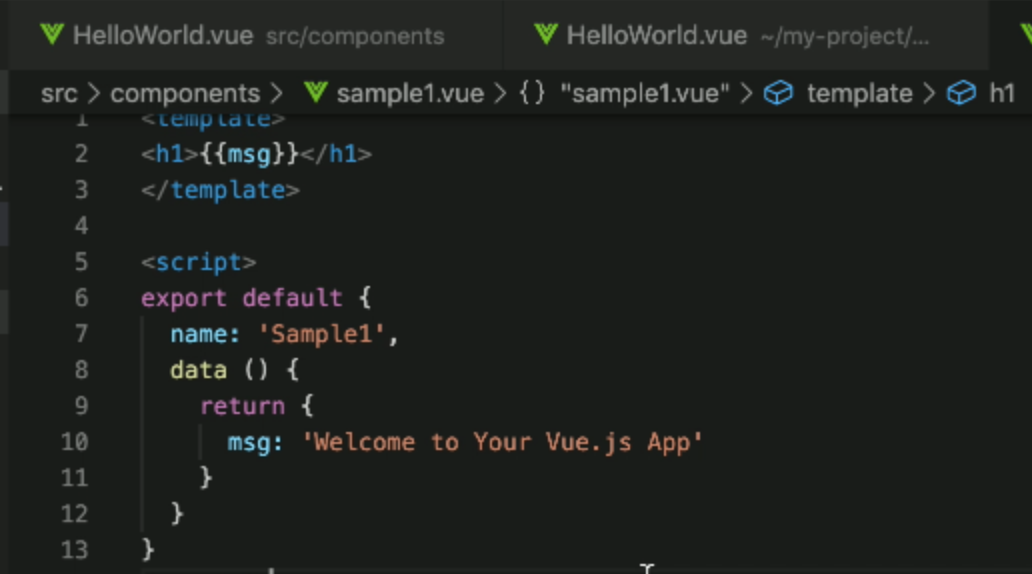
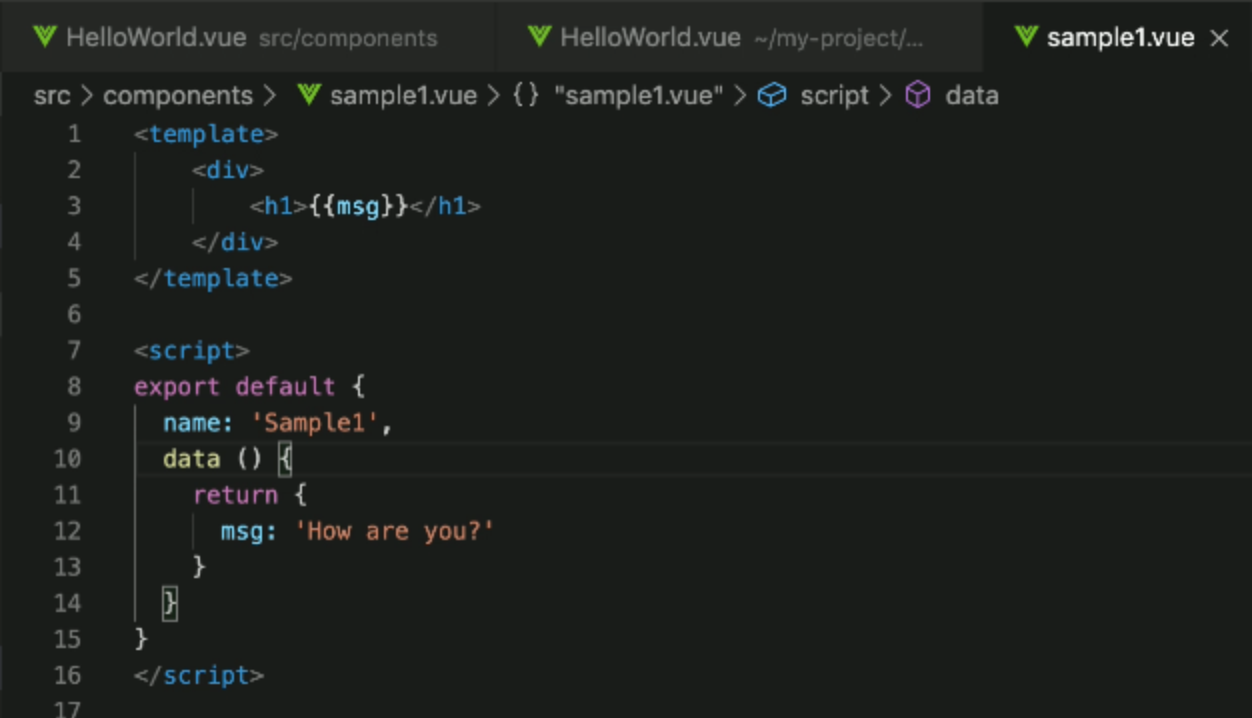
そして、不要な内容を消します。ここではtemplatよりも上にあるdivの中のタグを全て消しました。

templateのなかにH1要素を入れて。そこにmsgと入力し2重カッコで囲みます。なお、msgというのは任意の変数名で、後ほど定義します。Vueではscript内で定義した変数を二重カッコで囲むことで使用することができます(ちなみにタグ内だと、また書き方が違うんですが、一旦はこう書けば良いと覚えてください)
<h1>{{msg}}</h1>

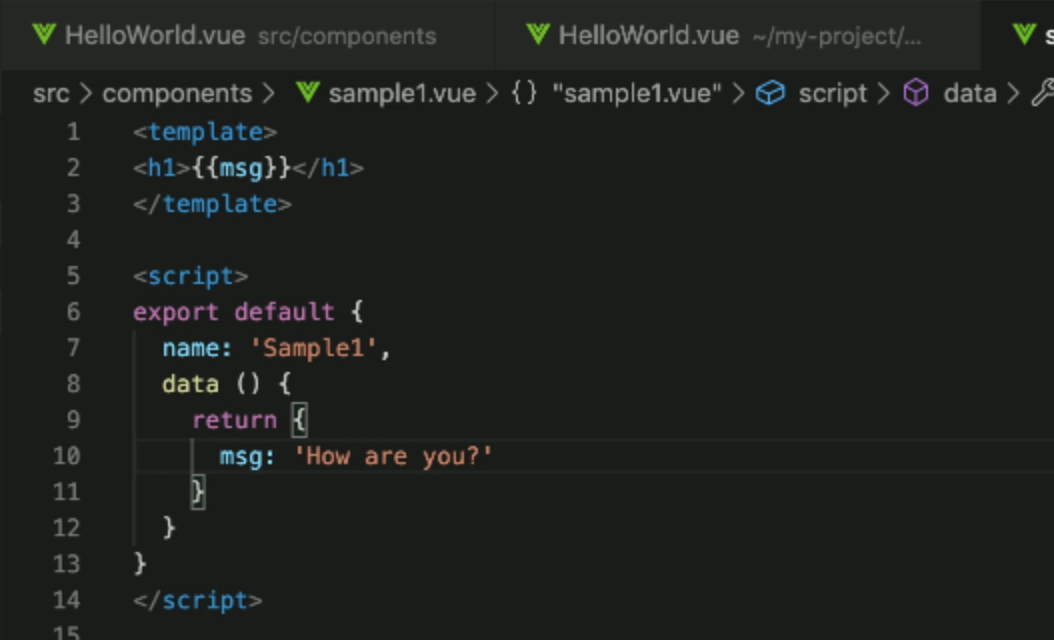
続いて、script内にdataという箇所があり、そこにmsgというのが定義されていると思いますが、グローバル変数を定義するときはdata内に定義します。ここでは、msgという変数を定義して、初期値として”How are you?”と設定します。

保存して、中身を見てみましょう

H1のタグで囲まれた箇所が”How are you?”という文字列に置き換わっているのがわかると思います。

以下がコードの全容となります。
<template>
<h1>{{msg}}</h1>
</template>
<script>
export default {
name: 'Sample1',
data () {
return {
msg: 'How are you?'
}
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
</style>
ボタンを押すと文字が変わる
続いて、ボタンを押すと文字が変わるページを作成したいと思います。
HelloWorldを使用して、新しくページを作成します。
先ほどと同じように、余分な項目を削除します。templatよりも上にあるdivの中のタグを全て消しました。

次にtemplate内に以下のコードを入れます。
<div>
<h1>{{msg}}</h1>
</div>
なでDivで囲ったかというとtemplate内は一つの要素しか使えないからです。つまりDivタグを親として、そこに子タグがあるのは良いですが、Divタグを親として、そのほかにH1タグを親タグと書くことは禁止されています。
ダメな例
<div>
<h1>{{msg}}</h1>
</div>
<div>
<p>Hello</p>
</div>
これで、H1タグに”How are you?”が表示されると思います。


次にButtonタグをH1タグの下に加えます。そして、:v-on:clickという属性を書きます。そして、実行すべきメソッドを:v-on:click=”実行したいメソッド”と記載します。このコードで言えば、ボタンがクリックされた時にchangeTextと内のメソッドを実行することを意味します。
<template>
<div>
<h1>{{msg}}</h1>
<button v-on:click="changeText">ChangeText</button>
</div>
</template>

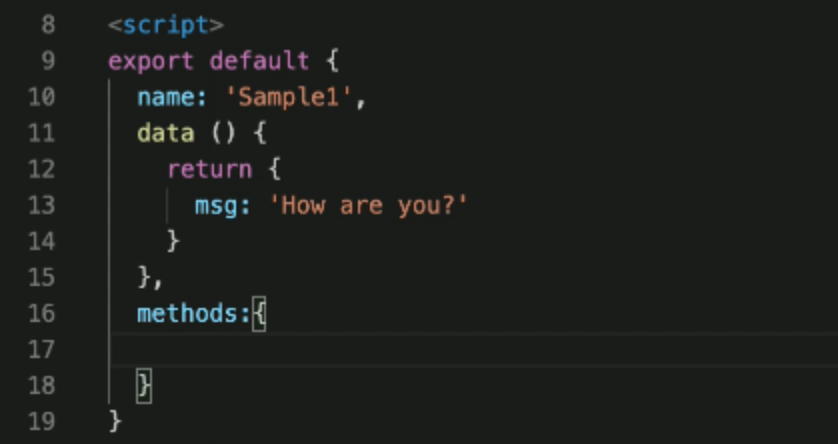
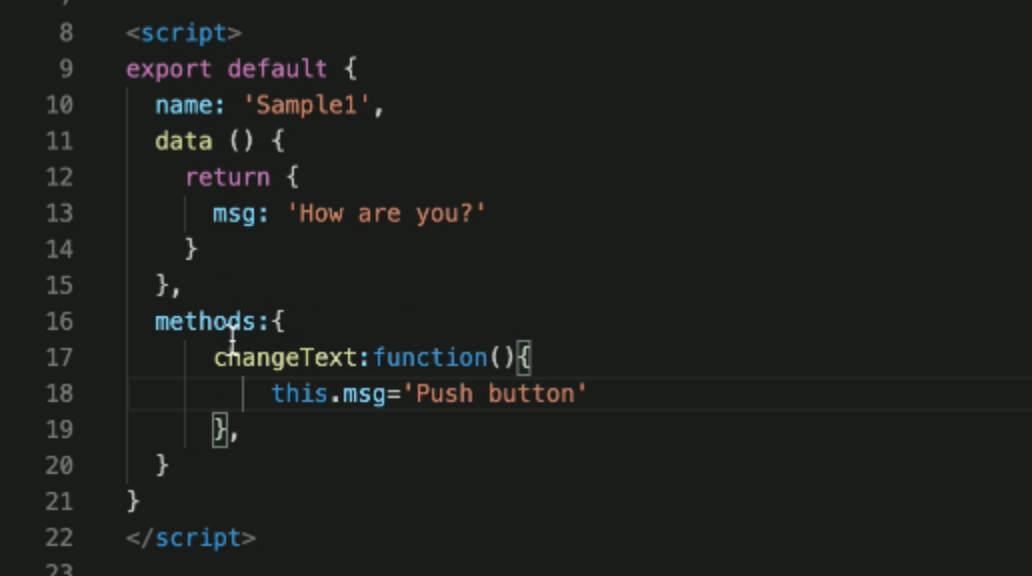
次に実行すべきメソッドchangeText内の内容を記載します。メソッドは、script以下に記載します。今回の場合はdataというコードの下に書きます。その際に、必ずカンマを書くことを忘れずに!

このmethodsという関数内にどんどん処理すべきメソッドを記載します。msgが先ほどのグローバル変数で、そこに文字列を代入します。文字列は’クオテーションで囲ってあげます。なお注意して欲しいのがグローバル変数でもメソッド内で使用するときはthis.というのを必ずつけないといけません。つけないと全く反映されないので、グローバル変数にはthis.をつけるのをお忘れなく。

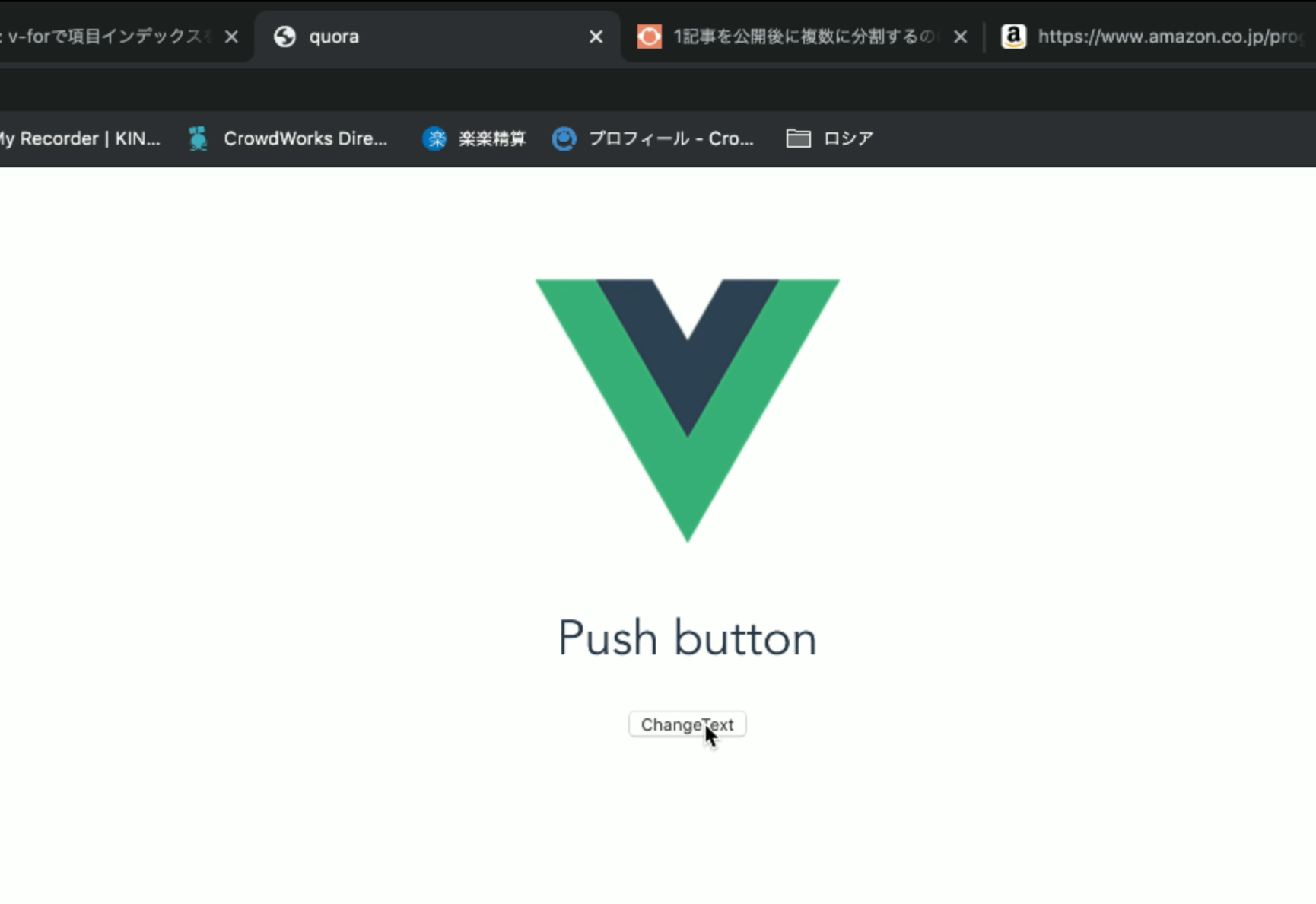
保存して、中身を見てみましょう

ボタンをクリックしてPush buttonに変更されれば成功です。

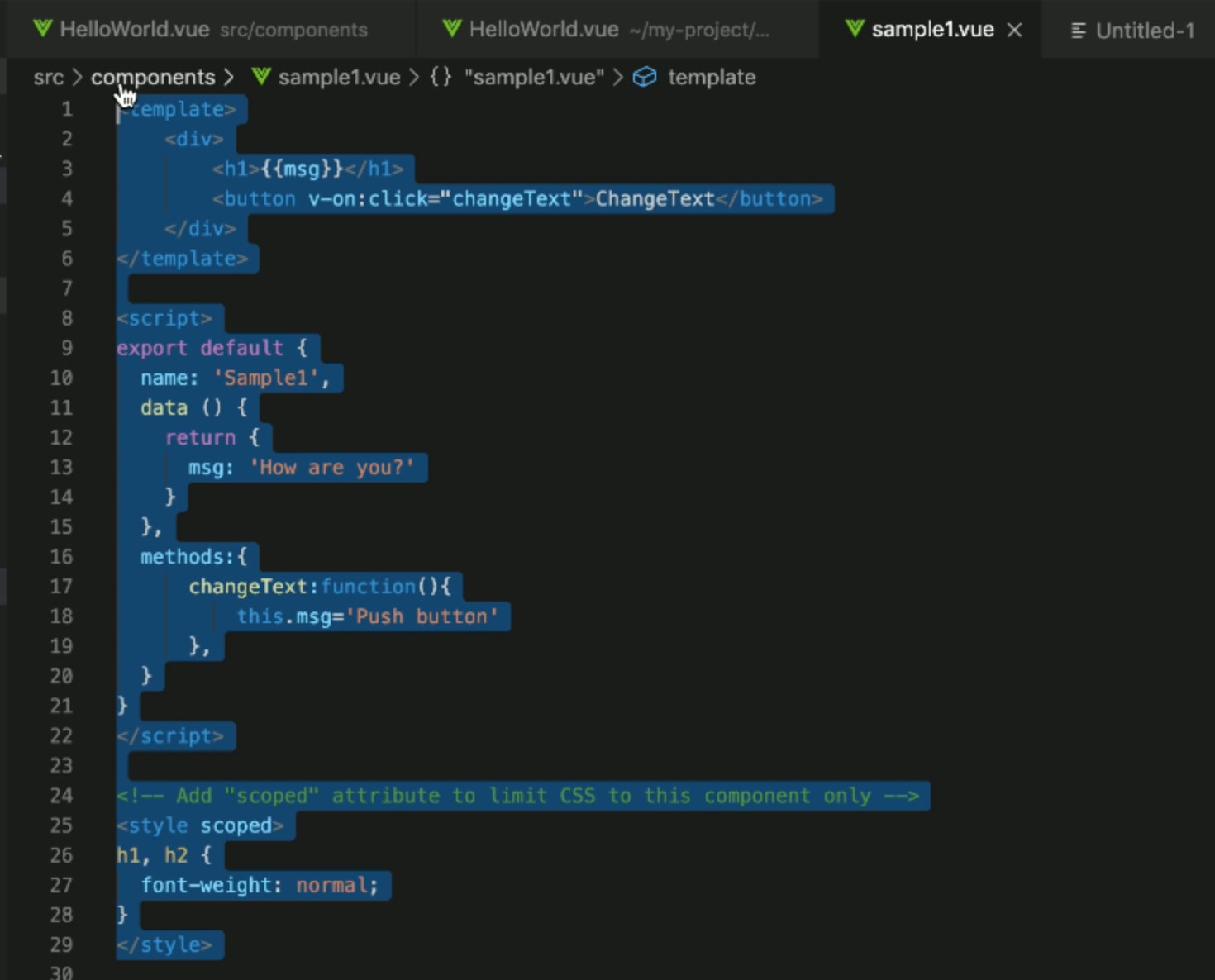
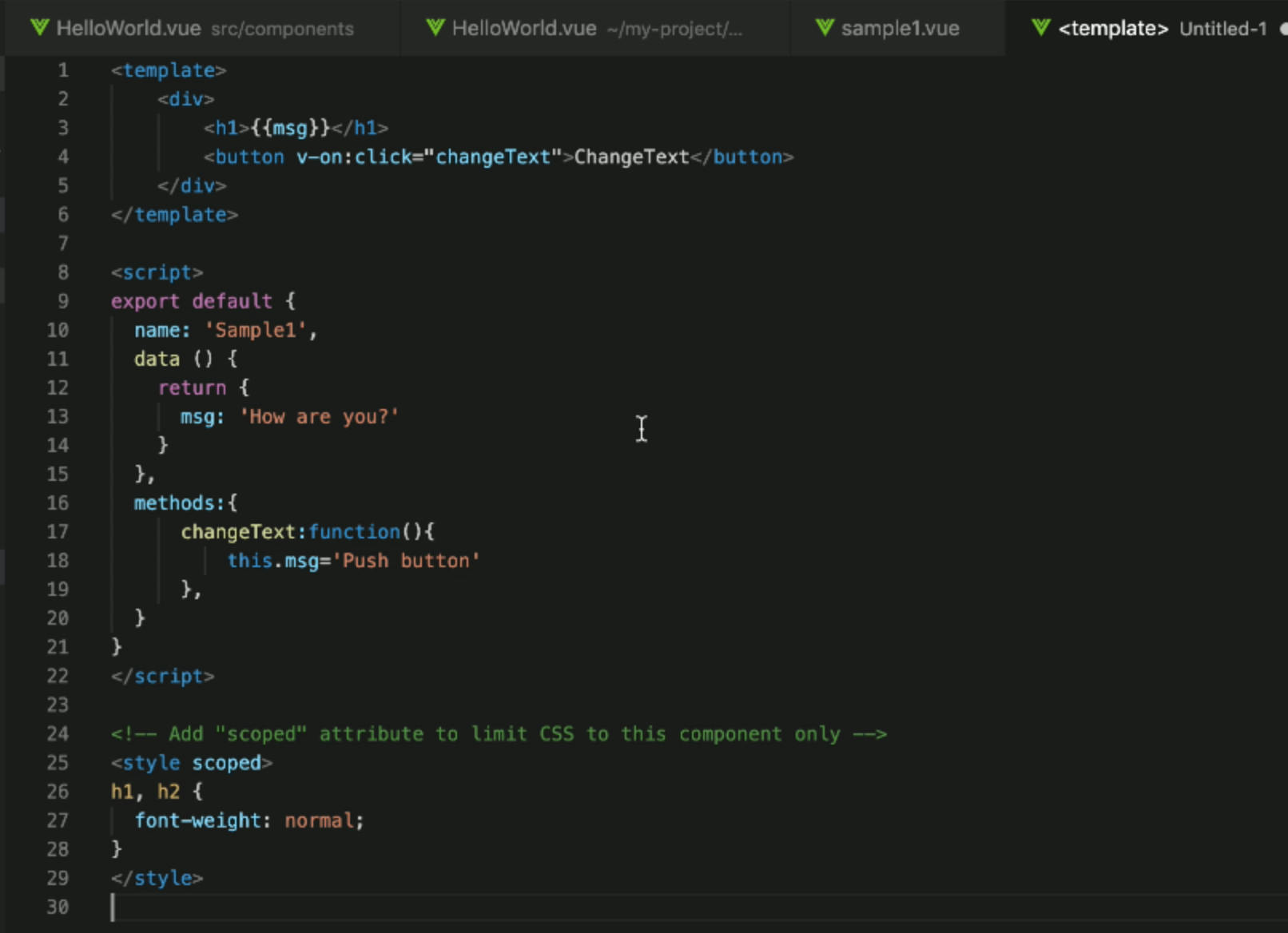
コード:
<template>
<div>
<h1>{{msg}}</h1>
<buttonv-on:click="changeText">ChangeText</button>
</div>
</template>
<script>
export default {
name:'Sample1',
data () {
return {
msg:'How are you?'
}
},
methods:{
changeText:function(){
this.msg='Push button'
},
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
</style>
テキストボックスを追加する
テキストボックスを追加しましょう。ここからはSample1をベースに新規作成しましょう。まずは、新規のページを作成します。

sample1.vueのテキストをコピペで貼り付けます。

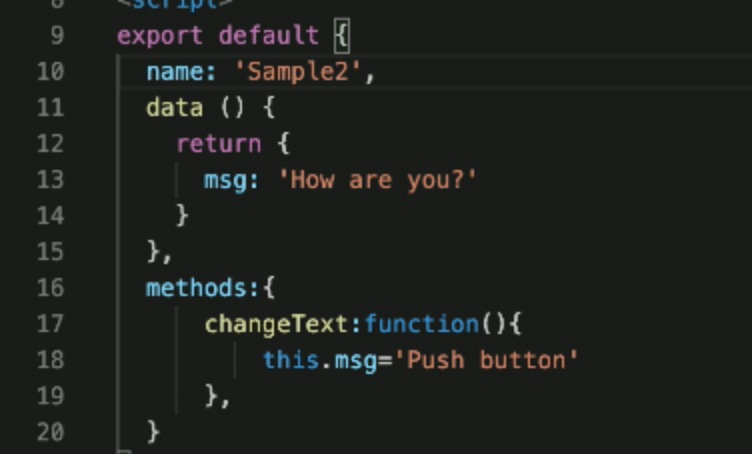
するとこんな感じになります。

次にname属性をSample2に変更して

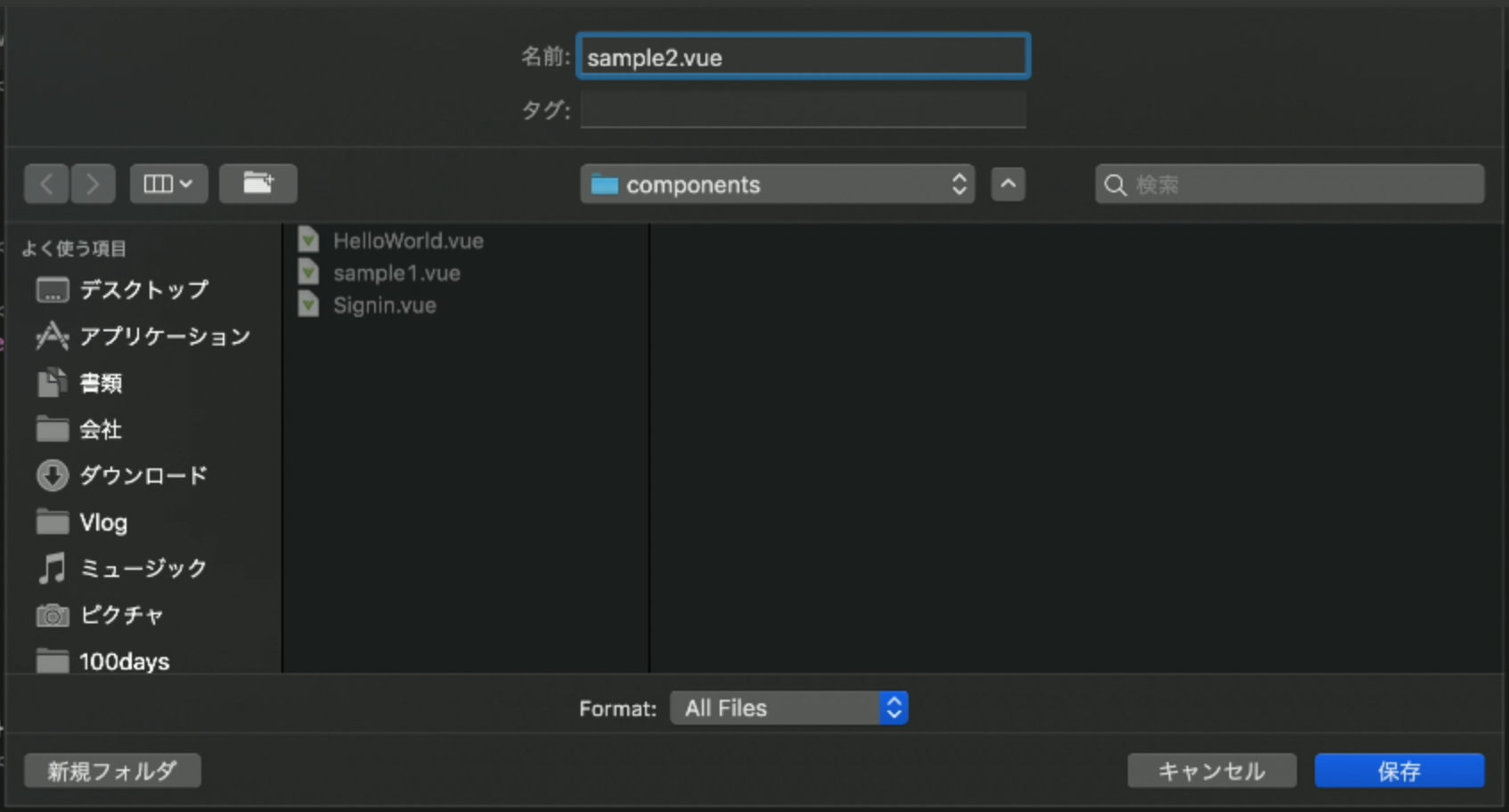
sample2.vueという名前で保存します。

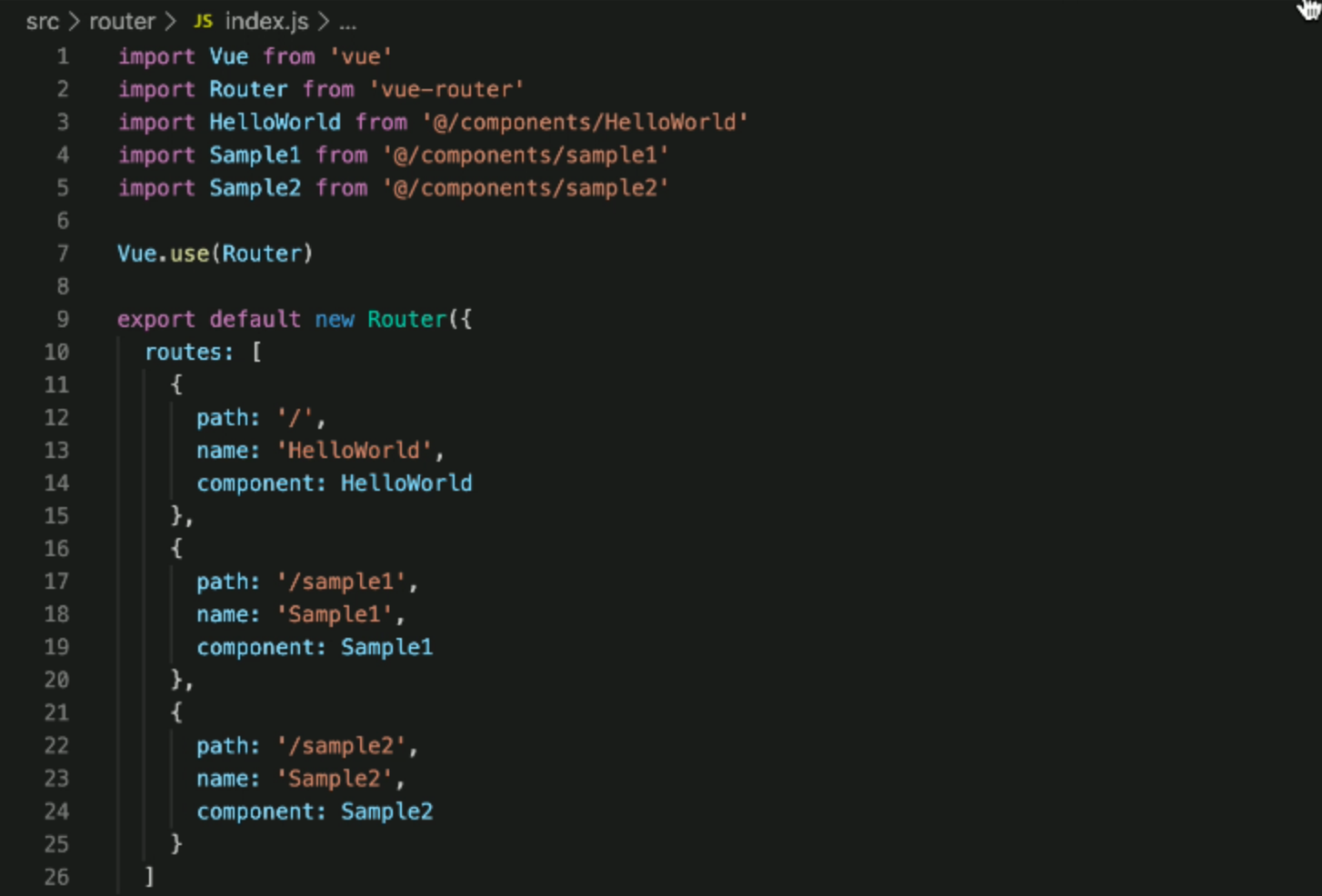
続いて、index.jsというファイルを開いて、下記のようにコンポーネント登録を行います。ここまでで、一旦準備は完了ですね。

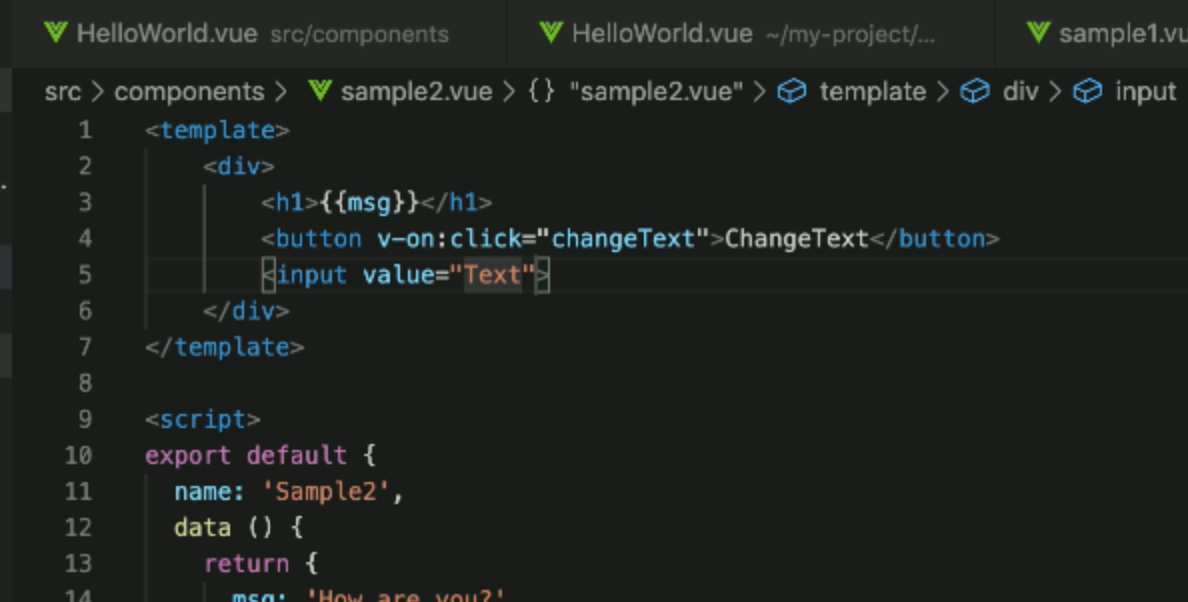
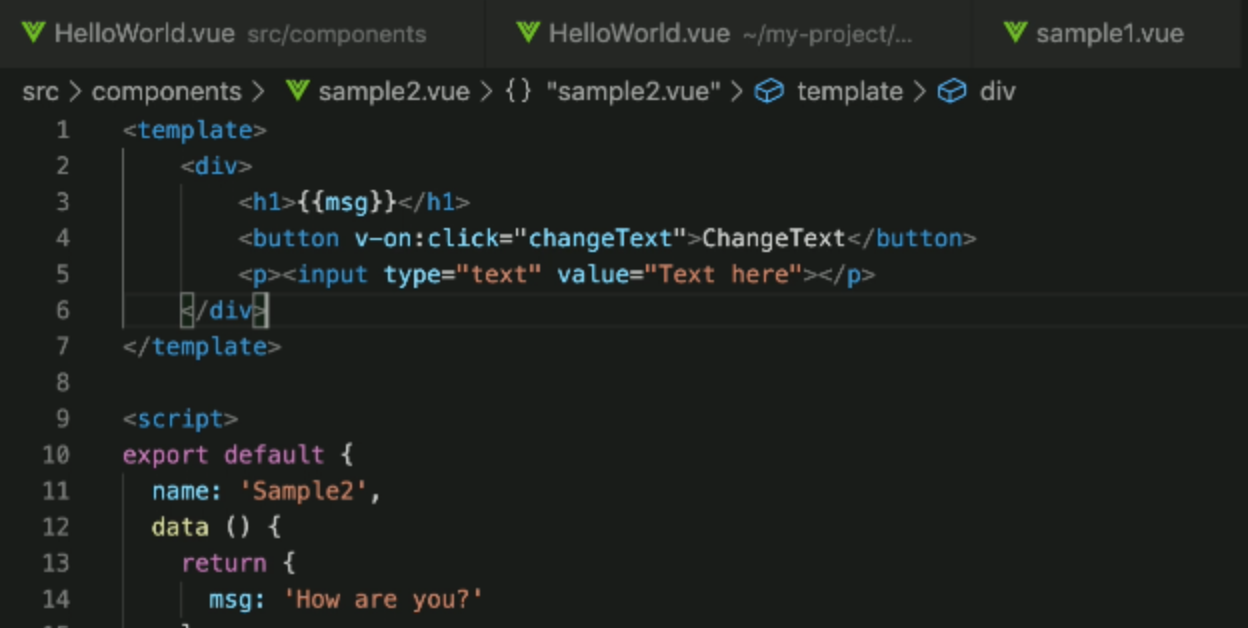
続いて、inputと記載すればテキストボックスが出来上がります!なお、value属性には初期値をtypeにはtextと書きます。
<input type="text" value="Text here">

こんな感じになれば、成功です。

複数行のテキストボックスを追加する
複数行のテキストボックスを追加してみましょう。先ほどのテキストボックスの下に複数行のテキストボックスを追加します。まず、先ほどのinputタグをPタグで囲いましょう。

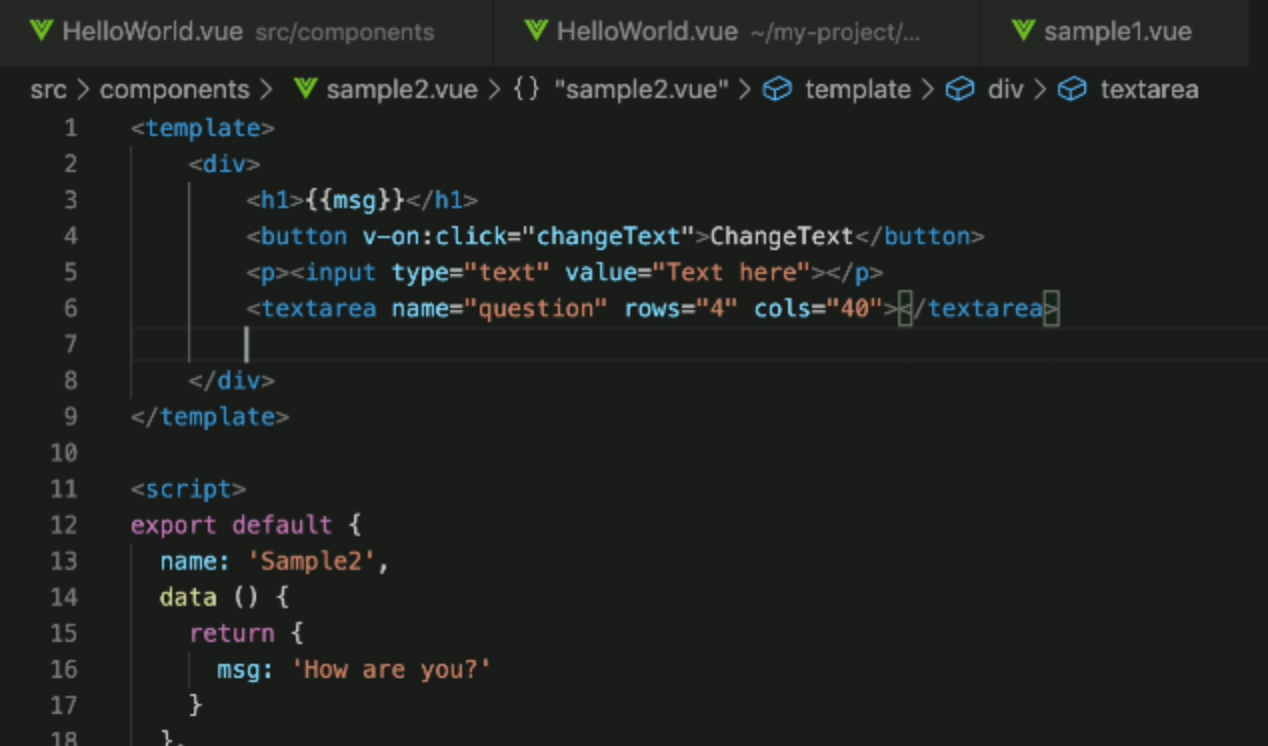
次に以下の内容をInputタグのすぐ下に入力します。
<textarea name="question" rows="4" cols="40"></textarea>

なお、初期値はテキストエリアタグ内に記載すると、初期値となります。実際に表示させてみましょう。このように複数行のテキストエリアが表示されれば、成功です。

テキストボックスの内容を別の場所に表示させる。
先ほどのコードをもとに、inputテキストの内容を別の場所に反映させてみましょう。
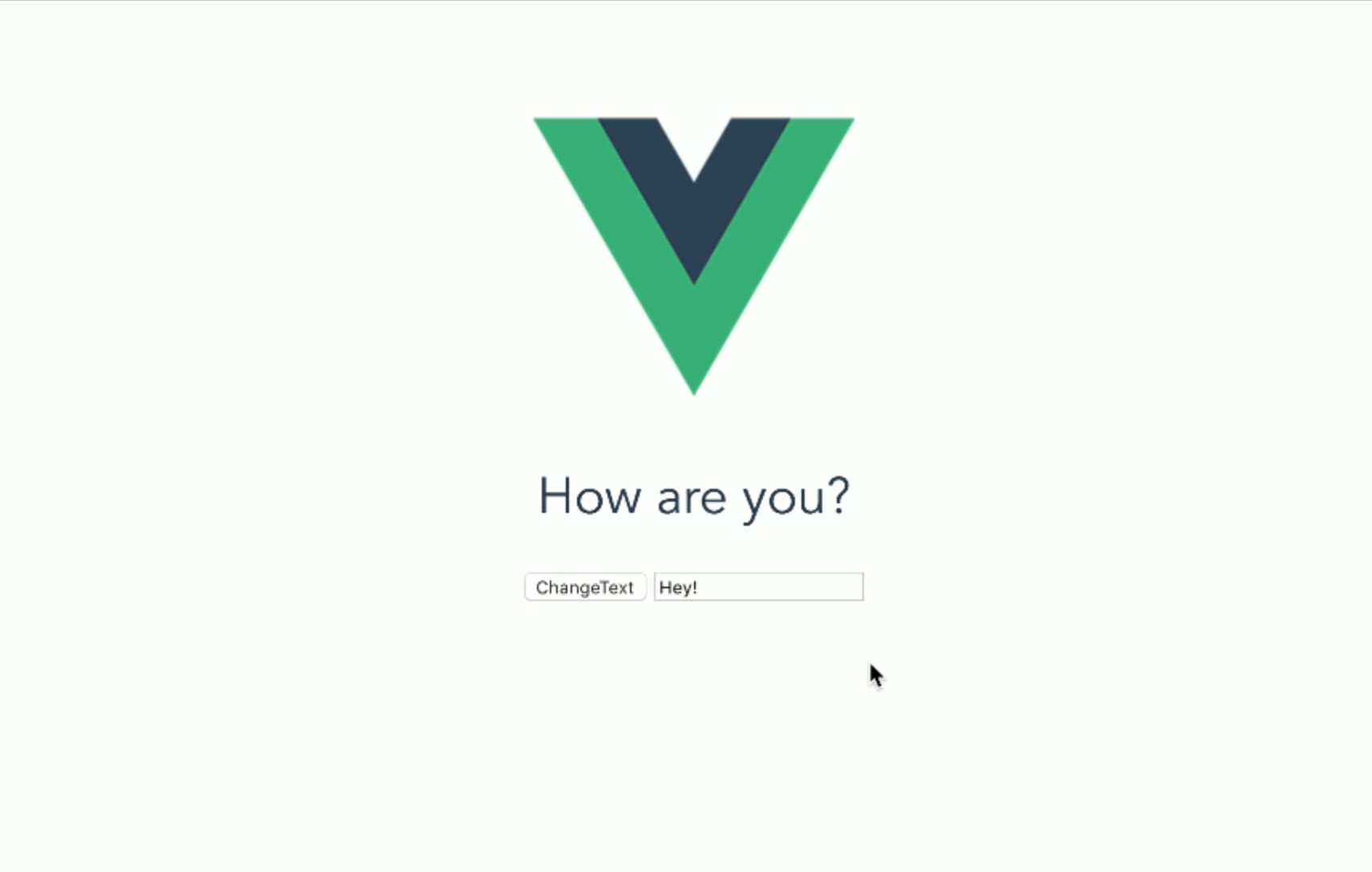
ボタンを押すとテキストボックスの内容が反映されるものを作る
ボタンを押すと、テキストボックスの内容が反映されるものを作りましょう
ツイッターのように入力内容がどんどん追加されるものを作る
Firebaseと連携できるようにしよう
まず、プロジェクトがあるフォルダー上でFirebaseをインストールします。以下のコマンドを打ち込んでください。
npm install vue-firestore –save
main.jsを開いて
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
となっているので、
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import firebase from 'firebase'
Vue.config.productionTip = false
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: 'ここにキーを書く',
authDomain: 'プロジェクトのドメインを書く',
databaseURL: 'https://プロジェクトのリンクを取ってくる.firebaseio.com',
projectId: 'プロジェクトIDを引っ張ってくる',
storageBucket: 'プロジェクトID.appspot.com',
messagingSenderId: 'Firebaseから引っ張ってくる',
appId: 'Firebaseから引っ張ってくる'
}
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})// Your web app’s Firebase configuration以下を追加する。
この時apikeyや他のパラメーターはFirebase から引っ張ってくる。
次にindex.jsに行ってFirebaseを呼び出せるようにする。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Sample1 from '@/components/sample1'
import Sample2 from '@/components/sample2'
import Mainpage from '@/components/mainpage'
import Signup from '@/components/Signup'
import Signin from '@/components/Signin'
import posttopic from '@/components/posttopic'
import topics from '@/components/topics'
import thankyou from '@/components/thankyou'
import firebase from 'firebase' //これを書く
Vue.use(Router)
let router= new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
]
})
//これ以下を全て書く
router.beforeEach((to, from, next) => {
let requiresAuth = to.matched.some(record => record.meta.requiresAuth)
let currentUser = firebase.auth().currentUser
if (requiresAuth) {
// このルートはログインされているかどうか認証が必要です。
// もしされていないならば、ログインページにリダイレクトします。
if (!currentUser) {
next({
path: '/sample1',//ログインしていない場合のリダイレクト先を書く、正しく書かないと変な挙動になるので注意
query: { redirect: to.fullPath }
})
} else {
next()
}
} else {
next() // next() を常に呼び出すようにしてください!
}
})
export default router
これで、一旦準備は終わりです。
Firebaseのデーターベースに値を入力する
FireSotreに実際にデーターを入れて見ましょう。
今回は、実際に値をデーターベースに書き込み、読み込むだけのサンプルを作ります。
コードとしては以下のものになります。
(最新版でない可能性があるので、Githubを見ていただいた方が、確実です)

<template>
<div class="hello">
<h1>DBに登録</h1>
<h2></h2>
<p>
<textarea name="comment2" rows="10" cols="100" v-model="textInput"></textarea >
</p>
<p>
<button v-on:click="Posttopic(textInput)">DBに登録</button>
</p>
<p>
<button v-on:click="Loading">DB内容表示</button>
</p>
<ul>
<li v-for="item in items" :key="item.value">{{item.text}}
</li>
</ul>
</div>
</template>
<script>
import firebase from 'firebase'
export default {
name: 'Page6',
data () {
return {
Output:'',
textInput: '',
counter:0,
items:[],
textInput2:'',
}
},
methods: {
Posttopic: function (textInput){
const colref = firebase.firestore().collection("context"); // "formcontent"という名前のコレクションへの参照を作成
// addの引数に保存したいデータを渡す
colref.add({
contents: textInput,
}).then(function (docRef) {
// 正常にデータ保存できた時の処理
console.log("Document written with ID: ", docRef.id);
}).catch(function (error) {
// エラー発生時の処理
console.error("Error adding document: ", error);
});
},
//Firebaseからデーターを読み込む
Loading: function () {
var pageNum='';
const colref = firebase.firestore().collection("context"); // formcontentという名前のコレクションへの参照を作成
// this.showMessage = true;
//配列の初期化をおこなう
this.items.length=0;
//データの読み込み
colref.get().then((snapShot) => {
snapShot.forEach((doc) => {
this.items.push({
text: doc.data().contents,
value:doc.id
})
})
})
},
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
@import "../css/style.css";
</style>
ポイントとしてはimport firebase from ‘firebase’をちゃんと書いて、それを使って呼び出すことです。
DBに書き込まれるとFirebaseにきちんと反映されたことがわかります。
反映されない場合、Firebaseとの連携で失敗している可能性があります。


