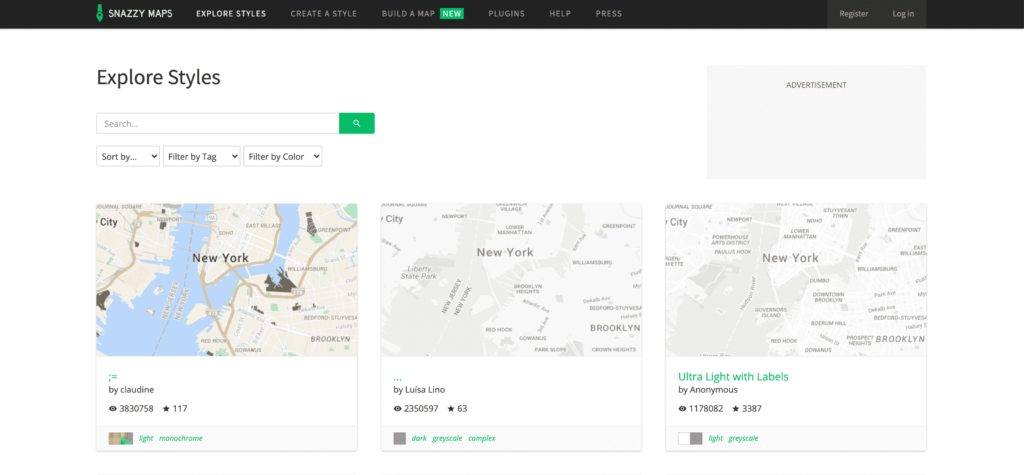
Recommended for those who want to use a customized map!Explore Styles is beautiful and convenient anyway!
 未分類
未分類
2020.07.22
| 0
Hello, I found a site where I can customize the map by myself today, so I will introduce it.The name is Explore Styles! It is this site, but it is all In English.However, I think that it understands somehow.You can use it if you find a map of your ideal design in English in the search window.By the ...
Read more