最近AmazonでMacbook proのカバーを購入した時のことだ、サイズを選択して家に到着していざ装着しようとしたところまったくハマらない。明らかにサイズ違い。
これは発送側のミスだと思い、注文表を確認してみると間違ったサイズの商品を注文していたことが判明。自分の愚かさにガックリするもなぜ注文を間違えたのか分析したところ、AmazonのUIに重大な欠陥があることが判明。今日はダメなUI例としてしてAmazonを取り上げたいと思います。
なお、予め断っておきますが、Amazonは非常に使いやすくサービスとしては日本の楽天なんかに及ばないほど素晴らしいサービスです。それはAmazonが行うさまざななUIの取り組みで今回はそれが外れただけであって、AmazonのUIが全てダメだというわけではありません。
ユーザーを誤った選択に導くUI
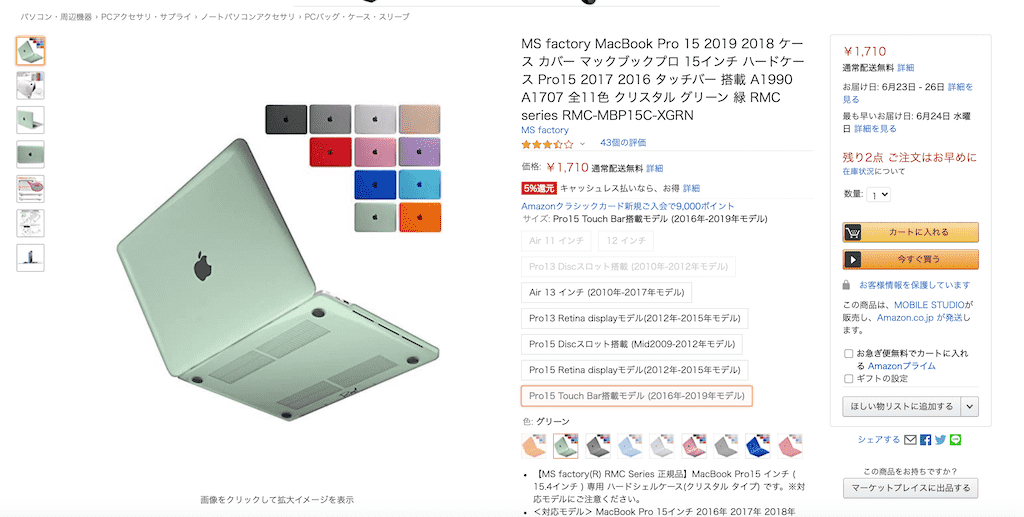
まずは、こちらの写真を見てください。Macbook proのカバーがあり、カラーバリエーションも選べます。何も変哲のない画像のようですが・・・

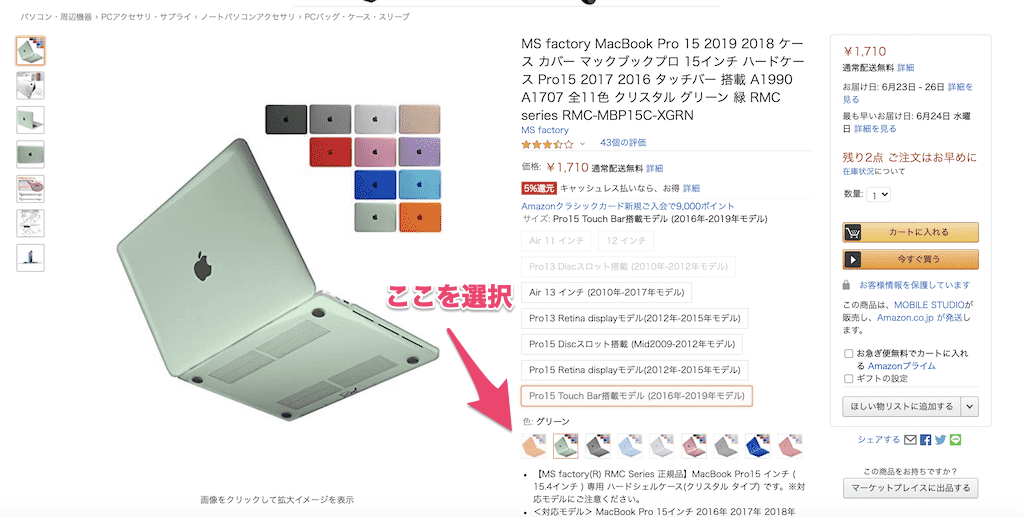
まず、サイズを選びます。私の欲しかったサイスはPro15 Touch Bar搭載モデル (2016年-2019年モデル)なのでそれを選びました。次にカラーはオレンジなので、オレンジを選んだところどうなると思いますか?

え?普通にオレンジが選ばれたことになるんじゃないの?
と思う人が大半だと思いますが、一旦選んでみましょう。

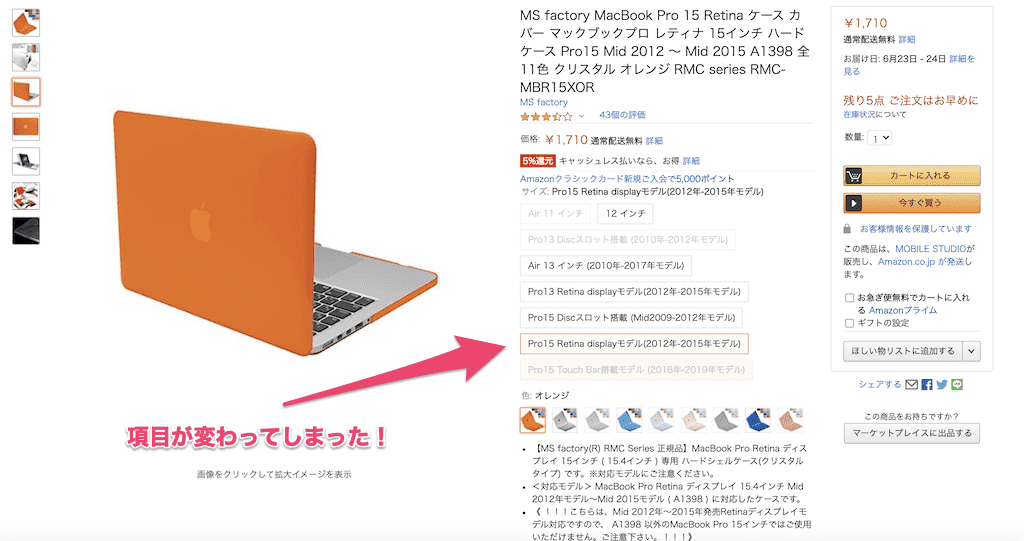
なんという事でしょう!?勝手にPro15 Retina displayモデル(2012年-2015年モデル)のサイズに変更されてしまったのです。確かによく見ればわかりますが、普通だったらサイズとカラバリを選んだらそのままカートに入れてしまいます。
なぜこのような悲劇が起こったのか?
では、このデザインのどこに問題があるのでしょうか?
それは、ユーザーの予想と反した挙動を発生させてしまっているのが最大の要因です。ユーザーの予期するプロセスは
サイズ→カラバリ→ショッピングカート
の手順ですが、このUIだと
サイズ→カラバリ→サイズを確認→ショッピングカート
という流れになってしまいます。ユーザーの意図と反した挙動を見せる事でユーザーは混乱または気付かずに商品を購入してしまうのです。
Amazonのショップ側の説明では、サイズを間違えて購入するから注意とのことですが、間違ってしまったのはユーザーがサイズを間違ったわけではなく、サイズを間違えるように誘導していたAmazonのデザインの問題なのです。
Amazonはどういう風にUIを変更すれば良いのか?
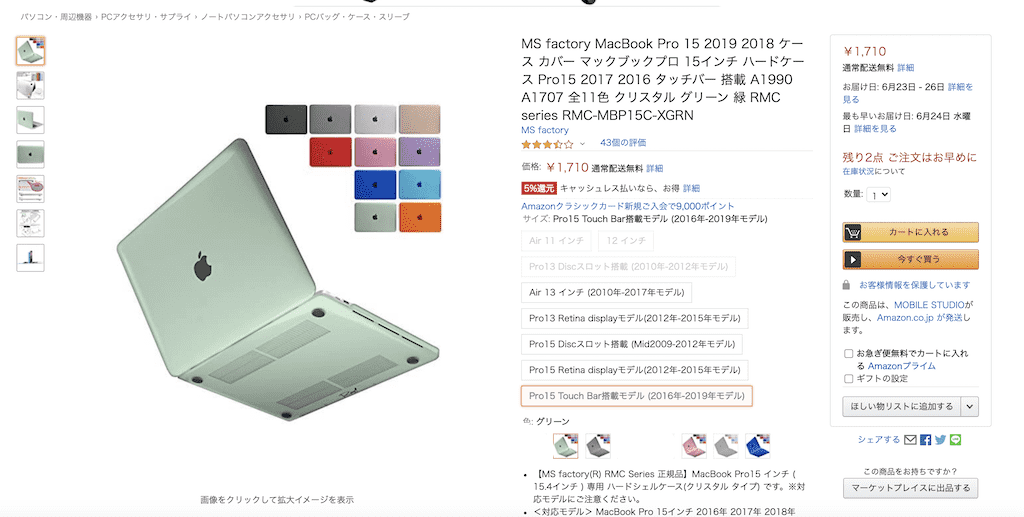
今回の問題はどういったUIならば解決するのでしょうか?ここでは一例を見せたいと思います。Amazonはそもそも、サイズに存在しないカラーも表示しておりました。一応半透明にし、存在感をなくしていますが、薄くしてまで存在する理由はありません。そこで、そこで不要な情報は決して誤操作を防ぎます。

はい、たったこれだけです。今まであった不要なカラバリを消して選択できるものだけ表示させました。これによりユーザーの誤操作は今後減るでしょう。
まとめ
いかがでしたか?たったちょっとのデザインの変更でユーザーを幸福に導く力がデザインにはあるのです。今回の場合だと、ユーザーのショッピング体験をより良いものにしました。皆さんも、使いにくいサイトや間違いを導くサイトは分析することによって日々のデザインスキルが上がります!頑張りましょう!


