J’ai récemment acheté une couverture Macbook pro sur Amazon, quand j’ai choisi une taille et est arrivé à la maison et a essayé de le mettre sur, je n’étais pas accroché du tout.Évidemment, la différence de taille.
Je pensais que c’était une erreur sur le côté expédition, et quand j’ai vérifié la table de commande, il s’est avéré que j’avais commandé un produit de la mauvaise taille.J’ai été déçu par ma stupidité, mais quand j’ai analysé pourquoi j’ai fait une erreur dans l’ordre, j’ai trouvé qu’il y avait une grave faille dans l’interface utilisateur d’Amazon.Je voudrais prendre Amazon comme un mauvais exemple d’interface utilisateur aujourd’hui.
À l’avance, je voudrais dire, Amazon est un service très facile à utiliser qui n’est pas aussi grand que Rakuten au Japon.C’est une variété d’efforts d’interface utilisateur que Amazon fait, et cette fois c’est juste à l’arrêt, et cela ne signifie pas que l’interface utilisateur d’Amazon est tout mauvais.
Interface utilisateur qui conduit les utilisateurs au mauvais choix
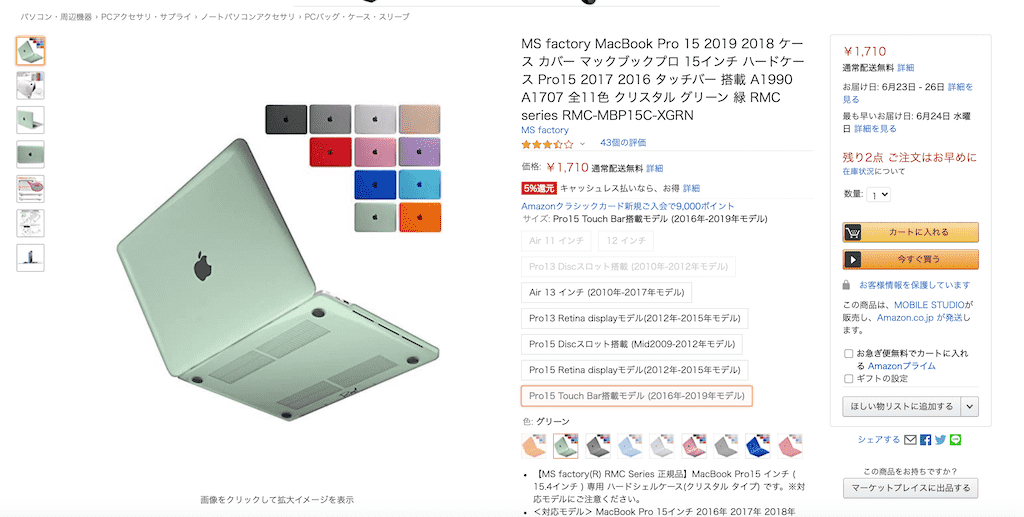
Tout d’abord, s’il vous plaît regarder cette image.Il ya une couverture de Macbook pro, vous pouvez également choisir la variation de couleur.Il semble être une image qui ne change rien.

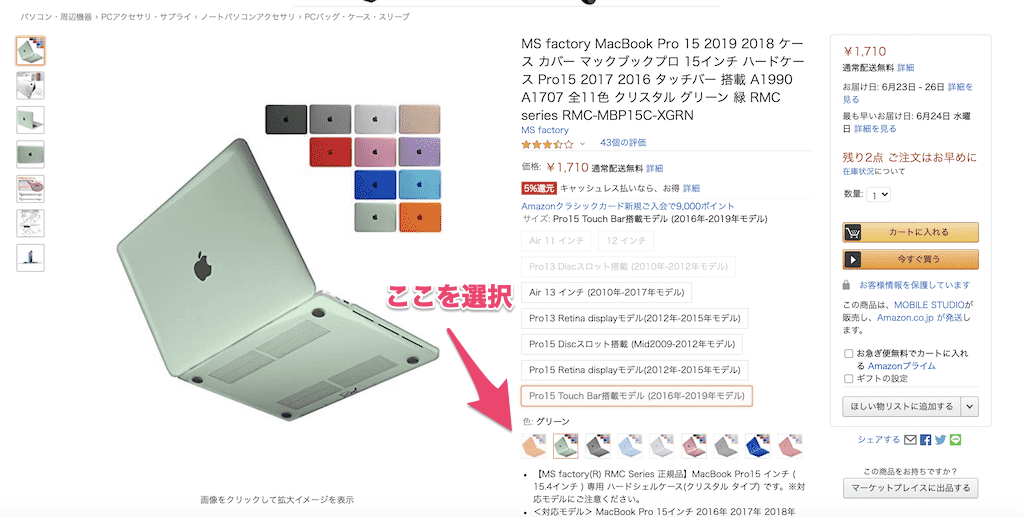
Tout d’abord, choisissez une taille.Je l’ai choisi parce que le sys que je voulais est un modèle Pro15 Touch Bar (modèle 2016-2019).Ensuite, la couleur est orange, alors que pensez-vous se passera si vous choisissez orange?

Quel?Ne pensez-vous pas que les oranges ont été choisies normalement?
Je pense que la majorité des gens pensent, mais choisissons une fois.

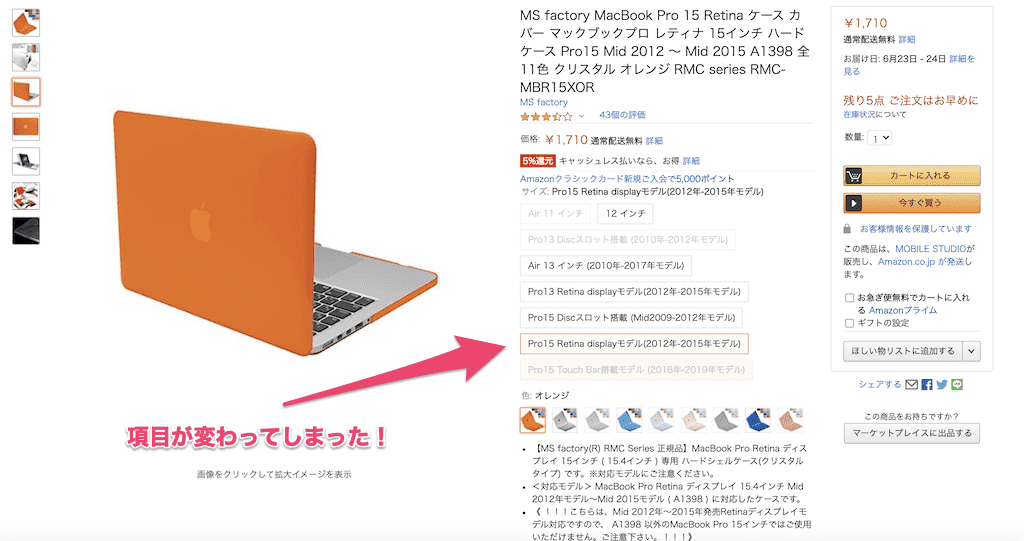
Qu’est-ce qu’une chose!?Il a été modifié à la taille du modèle d’affichage Pro15 Retina (modèle 2012-2015) sans autorisation.Je le comprends si je regarde de près pour sûr, mais si je choisis la taille et karabari si c’est normal, je le mets dans le panier tel qu’il est.
Pourquoi une telle tragédie s’est-elle produite ?
Qu’y a-t-il de mal à ce design ?
Le facteur le plus important est qu’il provoque un comportement qui est contraire aux attentes de l’utilisateur.Le processus attendu de l’utilisateur est
Taille →Karabari→Panier d’achat
C’est une étape, mais c’est cette interface utilisateur et
Taille →Karabari →Vérifier la taille →Panier d’achat
Il devient un flux.En affichant un comportement contraire aux intentions de l’utilisateur, l’utilisateur achète le produit sans confusion ni préavis.
Description de magasin d’Amazon dit qu’il est prudent parce qu’il achète par erreur dans la taille, mais ce qui n’allait pas n’est pas la mauvaise taille, c’est un problème de conception Amazon qui a conduit à la mauvaise taille.
Comment Amazon devrait-il modifier l’interface utilisateur ?
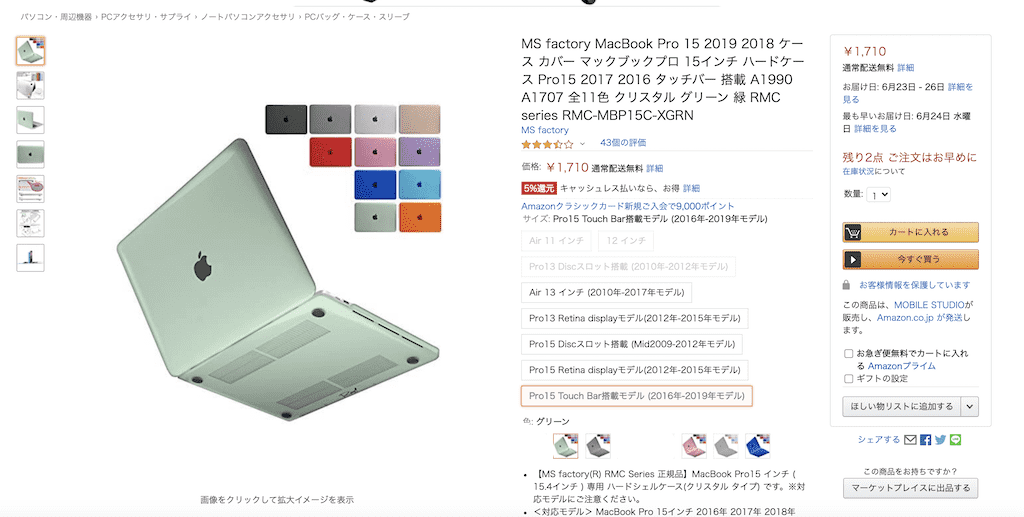
Quel type d’interface utilisateur résoudra ce problème ?J’aimerais vous montrer un exemple.Amazon a également affiché des couleurs qui n’existent pas en taille en premier lieu.Il est rendu semi-transparent une fois, et la présence est perdue, mais il n’y a aucune raison d’exister jusqu’à ce qu’il soit mince.Par conséquent, les informations inutiles ne sont jamais accidentellement empêchées.

C'est ça.J’ai effacé le karabari inutile qui avait été jusqu’à présent et a été fait pour afficher seulement ce qui peut être sélectionné.Cela réduira la mauvaise gestion des utilisateurs à l’avenir.
résumé
Comment c'était?Le design a le pouvoir d’amener les utilisateurs au bonheur avec juste un petit changement de conception.Dans ce cas, nous avons amélioré l’expérience d’achat de l’utilisateur.Vous pouvez également améliorer vos compétences quotidiennes en conception en analysant les sites qui sont difficiles à utiliser ou qui conduisent à des erreurs!Faisons de notre mieux!


