How to get a timestamp in Vue is incredibly simple
But before you do that, you have to install moment.js.
npm install moment -SOk if you write as above in the command
Then, it is sure to become such a feeling.

moment(new Date).format('YYYY/MM/DD HH:mm');Then, the above method can be used, so I will try to write it.
However, it does not go well and "moment is not define" and an error is got.So i tried writing it directly on the code.
<template>
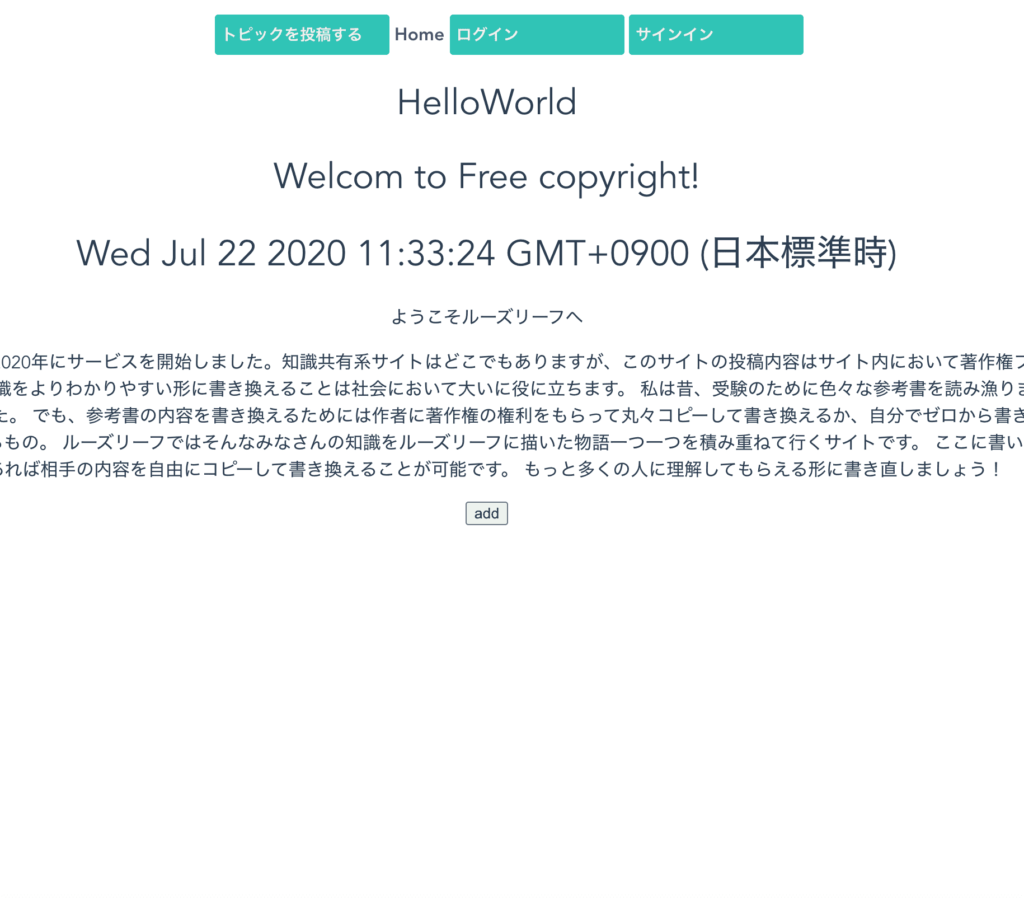
<h1>{{ new Date() | moment('LTS') }}</h1>

It works.
I wonder why?The question only raises.
I can't use it without importing it even if I install it.
I think that there are quite a lot of people who forget it, but I forgot that it does not move if I do not import even if I install something js.That's why there was an error.It's basic, but I couldn't do it because I didn't write anywhere.
So what to do after installation!
import moment from 'moment';
export default {
name: 'Mainpage',
data () {
return {
msg: 'How are you?',
items:['title'],
Fields[]:
}
},Import moment with import on top of export default and you'll be fine!
And I tried spiting it out to the console.
console.log(moment().format('MMMM Do YYYYY, h:mm:ss a');;
I was able to spit it out like this!
Thank you very much for watching to the end.I recently started a copyright-free service.It is a service that can be freely modified by copying other people's information on the site.It was created for the purpose of all people to be able to acquire and disseminate information equally.Please liven it up if you like.


