Vueでタイムスタンプを取得する方法はものすごく単純
ただ、その前に一旦moment.jsをインストールしないといけない
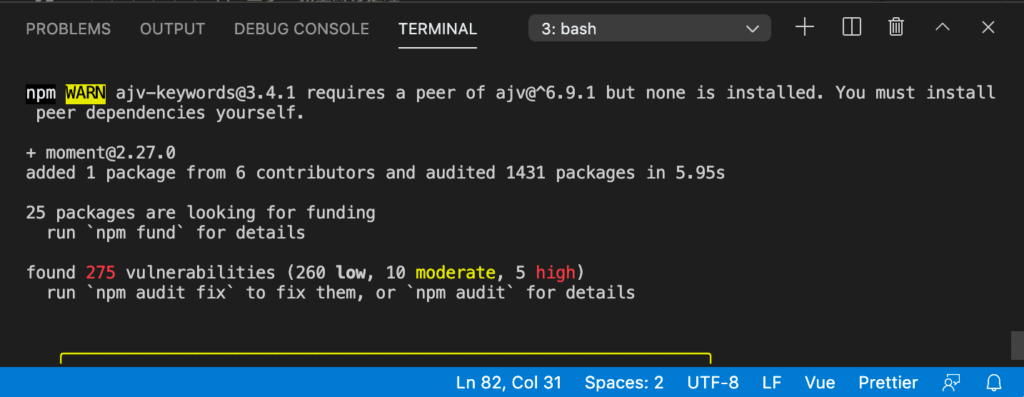
npm install moment -Sコマンドで上記のように書いたらOK
するとこんな感じになるはず。

moment(new Date).format('YYYY/MM/DD HH:mm');すると上のメソッドが使えるので、書いてみる。
ただ、うまく行かず”moment is not define”とエラーが出る。そこで試しにコード上に直接書いてみると
<template>
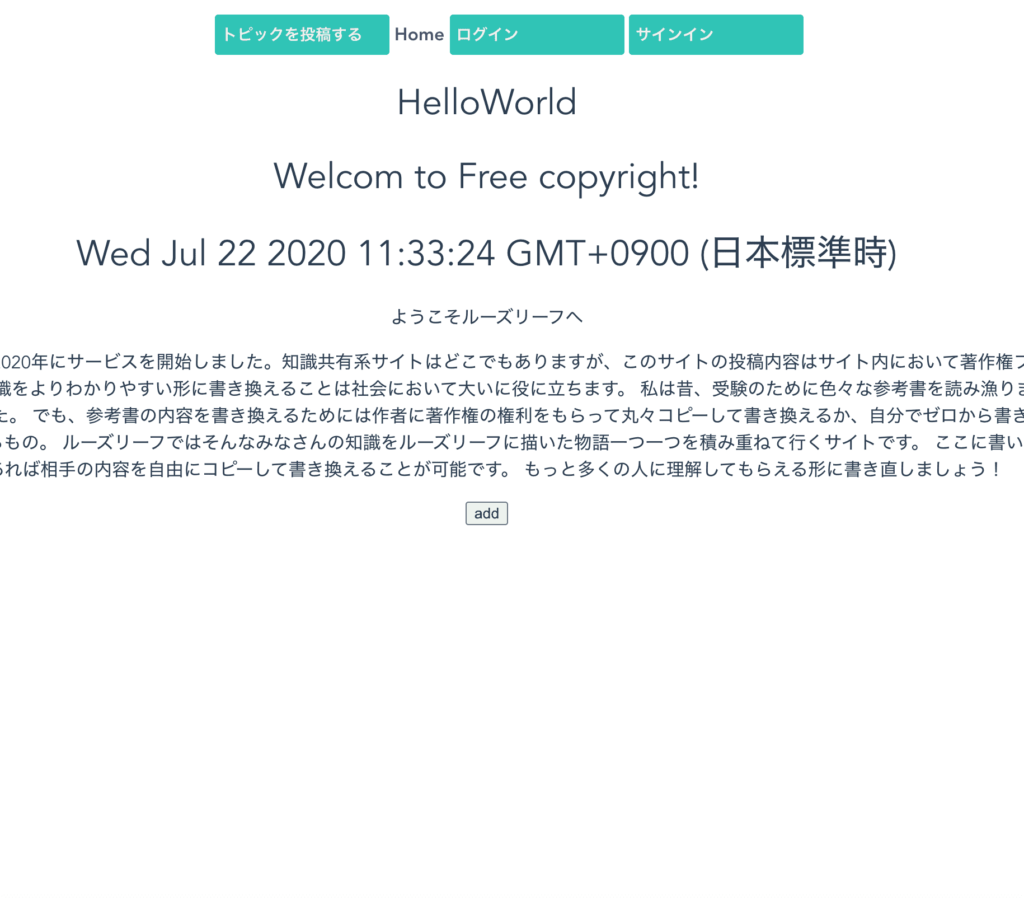
<h1>{{ new Date() | moment('LTS') }}</h1>
</template>
うまくいく・・・
なんでだろう?疑問は募るばかり。
インストールしてもimportしないと使えない
結構忘れてしまう人が多いと思うのだけど、何かjsをインストールしてもimportしないと動かないことを忘れていた。そのためエラーが出てたんだね。基本的なことなんだけど、どこも書いてないのでできませんでした。
と言うわけでインストール後はどうするのかと言うと!
import moment from 'moment';
export default {
name: 'Mainpage',
data () {
return {
msg: 'How are you?',
items:['title'],
fields: [],
}
},export defaultの上にimportでmomentをインポートすれば大丈夫!
そして試しにコンソールに吐き出してみると・・・
console.log(moment().format('MMMM Do YYYY, h:mm:ss a'));
こんな感じで吐き出せました!
最後まで見ていただきまことに有難うございました。最近著作権フリーのサービスを始めました。サイト上では他の人の情報をコピペして自由に改変できるサービスです。全ての人が平等に情報を取得発信できる目的で作成しました。よかったら盛り上げてください。
http://copyrightfree.co/


